Submitted by
fujibaba on Thu, 09/20/2012 - 12:25
HTMLって何?
こんにちは、Fujibaba.com管理人です。
このページを見ていただいているということは、WEBサイトを作りたくてHTMLを勉強しようと思っていたり、WEBサイトを作れるようにはなったけど改めて復習しておこう等、HTMLに興味・関心がある方がほとんどだと思います。
では、HTMLとは何でしょうか?
え?もう知ってる?わかりました。すでに理解している方は、このページは飛ばして次のステップへ進んでいただければと思います。
HTMLっていったい何?おいしいの?と思ったあなた!あなたにはここから先をぜひ読んでいただきたいです。
HTMLというのは、ざっっっっくり言うと、"HyperText Markup Languageの略で、WEBページを記述するための言語"のことです。
はい、以上です。それではごきげんよう!
(゚-゚;)ヾ(-_-;) オイオイ...
失礼しました。海外ドラマの続きが気になって早く切り上げようとしてしまいました。
これではいまいちピンとこないですね。もうちょっと細かく見ていきましょう。
HTMLでは、文書の一部を"<"と">"で挟まれたタグと呼ばれる特別な文字列で囲うことによって、文章の構造や修飾についての情報を文書内に埋め込んで記述することができます。
つまりタグは、表題をつけたり、段落の区切りを指定したり、というように何らかの効果を与えることができるのです。タグを使って効果を与えながら、文章等を記述していくことによってWEBページを作っていきます。
おおよそHTMLがどういったものなのか理解できましたでしょうか?具体的にどういったものかは次のステップから見ていきますので、この時点では「ふ~ん、そうなんだ」と思えたらそれで十分だと思います。
実際にHTMLで記述された内容を見た方がより把握できると思いますので、最後に簡単な例を挙げて"HTMLって何?"は終わりにします。
例えば、「こんにちは」とだけ表示されるページがあったとします。
このページのHTMLはどうなっているかというと、以下のようになっています。
|
<!DOCTYPE HTML>
<html>
<head>
<title>タイトル</title>
</head>
<body>
こんにちは
</body>
</html>
|
細かい点の解説は次回以降していきますので、今回は、「HTMLってこうなってるんだ」と思っていただくだけで大丈夫です。
次のステップからは実際にHTMLを記述していきますので、次のステップに進む前に以下の環境をご用意いただければと思います。
・テキストエディタ(メモ帳など)
・ブラウザ(GoogleChromeなど)
どちらも普段から使っていて慣れているもので結構です。私はブラウザはGoogleChromeを使っているので、環境を合わせたい方はGoogleChromeをインストールしてください。
HTMLを書いてみよう
こんにちは、Fujibaba.com管理人です。
HTMLを覚えるコツはとにかく書いてみて、自分が書いた内容がどのように表示されるか確認することで理解を深めていくことです。ということで、今回は早速HTMLを書いていきましょう。
まずは、テキストエディタを開いて以下のソースコードを記述してみてください。
|
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML演習</title>
</head>
<body>
こんにちは
</body>
</html>
|
ここまで書けたら、ファイルを保存します。
ファイルを保存する際は、
拡張子:html
エンコード:UTF-8
として保存してください。
では、保存したhtmlファイルを開いてみてください。
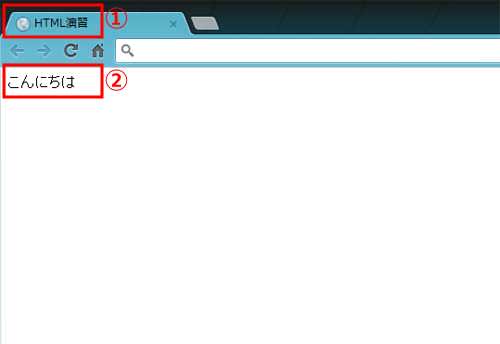
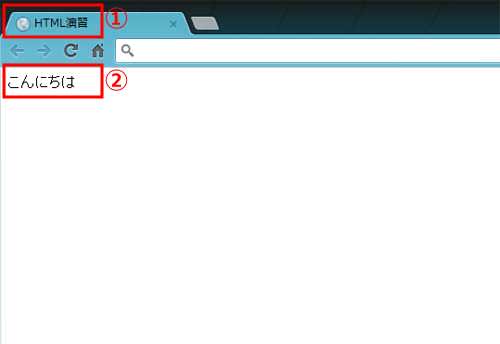
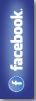
この画像のように表示されるかと思います。
①がこのページのタイトルで、<title>と</title>で囲まれた文字が表示されます。
②はこのページの内容にあたる部分で、<body>と</body>で囲まれた内容が表示されます。
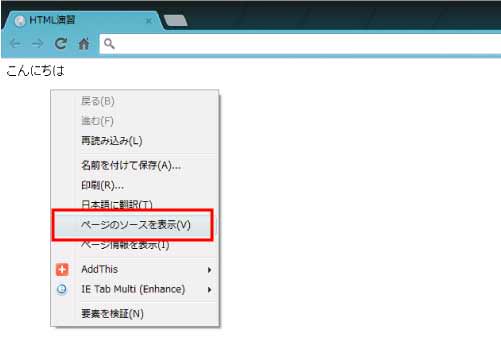
ページ内で右クリックして[ページのソースを表示]を選択すると、HTMLの記述内容が確認できます。
HTMLの内容は、先ほど保存してもらった内容になっていることが確認できるかと思います。
それでは、記述してもらったHTMLの詳細を見ていきましょう。
1行目に記述した<!DOCTYPE HTML>は「このファイルはHTMLです」という宣言で、おまじないみたいなもので最初に記述すると覚えておきましょう。
2行目以降は<html>で始まって</html>で終わったり、<head>で始まって</head>で終わったりしているのがわかると思います。これらのことを"タグ"と言い、始まりのタグを"開始タグ"、終わりのタグを"終了タグ"と言います。<html></html>を例に挙げると、<html>が開始タグで</html>が終了タグです。
このタグの中にそれぞれ内容を記述していくのが、HTMLの記述方法になります。HTMLを習得するためには、タグの種類を覚えていくことが必要になります。この章を読み進めていきながら、徐々に覚えていきましょう。
headタグ
こんにちは、Fujibaba.com管理人です。
今回は「HTMLを書いてみよう」で書いたHTMLをもとにソースコードの内容を解説していきます。今回のテーマは"headタグ"です。
「HTMLを書いてみよう」では以下のようなソースコードを書きました。
<html>
<head>
<meta charset="UTF-8">
<title>HTML演習</title>
</head>
<body>
こんにちは
</body>
</html>
<head>~</head>の部分がheadタグと呼ばれます。headタグにはメタ情報といってサイトの情報を記述することができます。ここに入力された内容はブラウザで開いた時には表示されません。
<body>~</body>の部分がWEBページの本文になります。ここに記述された内容がブラウザで開いた時に表示されます。
今回はheadタグについて細かくみていきます。
<meta charset="UTF-8">という記述がありますが、これは「このページは文字コードをUTF-8としてロードしなさい」という意味になります。「HTMLを書いてみよう」で保存していただいたhtmlファイルは、エンコードでUTF-8を選択してもらったので、UTF-8でロードしなければ文字化けしてしまいます。ページの内容が文字化けしないためにも予め文字コードを宣言しておきます。
※文字コードについては、用語集の文字コードとUTF-8をご参照ください。
metaタグは記述の仕方がちょっと変わってて、オプションを追加するだけで中身がないため、終了タグがありません。
次に<title>HTML演習</title>という記述ですが、titleタグといってWEBページのタイトルになります。まぁそのままですね。

①の部分にtitleタグで入力した内容が表示されます。ここで記述した内容は、ブラウザでブックマーク/お気に入りに追加した時に表示される名前にも使われますので、しっかり記述しておきましょう。
他にheadタグに記述できる内容の中でも重要なものをいくつか説明したいと思います。
《keywords》
作成しているWEBページにとって重要なキーワードを記述します。検索で上位表示させたいキーワードを入れましょう。<meta name="keywords" content="">というような記述の仕方をしますが、contentの中にカンマ(,)区切りでキーワードを入れます。数は3~5個くらいにしておきましょう。
例:<meta name="keywords" content="HTMLの基礎,HTML演習,headタグ">
《description》
WEBページの説明を記述します。<meta name="description" content=""> というような記述の仕方をしますが、contentに説明を書きます。 ここに記述した内容は検索結果に表示されます。
例:<meta name="description" content="HTMLの基礎を学ぶためのコラムです。">
今回はこれくらいにしておきたいと思います。なんとなくheadタグについて理解できましたか?
では、またお会いしましょう。
headタグ2~さらに理解を深める~
こんにちは、Fujibaba.com管理人です。
今回は「headタグ」に引き続き、もう少しheadタグについてみていきたいと思います。
前回、キーワードやサイトの説明については書きましたが、headタグに記述できる他の要素を説明していきます。
・スタイルシートを読み込む
スタイルシートというのは、WEBページの見た目を指定するための言語です。良く使われるのはCSSと呼ばれる言語で、CSSで記述したファイルを読み込んでWEBページの見た目を変えたい場合、headタグに以下のように記述します。
<link rel="stylesheet" href="style.css">
relには種類が何であるか、hrefにはそのファイルがどこに保存されているか、を書きます。
CSSについては、いずれ豆知識で詳しく書きたいと思いますので、今回は詳細な説明は割愛させていただきます。CSSがどういったものかについては、用語集のCSSに書いてありますので、ご参照いただければと思います。
・ファビコンを指定する
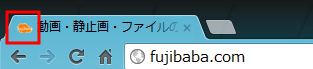
ファビコンというのは、ブラウザのタブ等に表示されるWEBページを表すアイコンです。

このファビコンを指定するには、以下のように記述します。
<link rel="shortcut icon" href="favicon.ico">
relに種類、hrefにファイルの場所を書きます。
はじめは、前回の「headタグ」とこれらを理解していれば十分です。
慣れてきたら他にどのようなものがあるのか、WEBサイトのソースを覗いてみましょう。色々と得られるものがあると思います。
では、またお会いしましょう。
HTMLで画像を入れる方法
こんにちは、Fujibaba.com管理人です。
WEBサイトって文字だけのページは少ないですよね?文字だけだとなんだか寂しい気がします。ほとんどのページでは、ロゴや写真等の画像が挿入されていて、画像が入ることで華やかさやそのサイトのイメージがガラリと変わります。
せっかくWEBページを作るなら画像を入れて見栄えをよくしたいですよね?ね?
わかりました。そんなにおっしゃるのでしたら、今回はHTMLで画像を入れる方法を勉強していきましょう。
HTMLで画像を挿入するにはimgタグを使います。imgタグは終了タグが必要ないので、オプションのみ追加します。オプションで挿入する画像の保存場所やサイズ等を指定します。
例:
<img src="image.jpg" width="200px" height="100px" alt="画像です">
・ファイル名
srcで画像のファイル名を指定します。編集しているHTMLファイルと同じ階層にあればファイル名を指定するだけでいいですが、以下のように別ディレクトリ内に画像ファイルが存在する場合は、画像のファイルパスを指定しなければいけないので注意してください。以下のようなディレクトリ構造の場合srcの内容は、「images/image.jpg」というようになります。
HTML
|--index.html
|--images
|--image.jpg
・幅と高さ
widthで画像の幅、heightで画像の高さを指定します。このオプションは入れなければ、保存されている画像そのままのサイズで表示されます。ただ、保存されている画像そのままの大きさで表示したい場合でも、widthとheightを指定した方がブラウザで表示する速度が速くなりますので、入れておいた方がいいです。
・代替文字
代替文字はaltオプションで表現します。これは、画像が表示できない時や音声ブラウザ等で使われるオプションになります。altオプションは入れなくてもいいですが、WEBサイトに訪問していただく方のためにも入れておくことをお薦めします。
HTMLで画像を挿入する方法は以上です。これだけで画像を入れることができるので、ぜひチャレンジしてみてください。
では、またお会いしましょう!
コメント/見出し/段落/改行を表現するタグ
こんにちは。
Fujibaba.com管理人です。
HTML基礎講座の時間がやって参りました。
今回はbodyタグを見ていきたいと思います。
このページでは、
・コメントを残すには?
・見出しをつける
・段落を分ける
・改行を入れる
について説明します。
・コメントを残すには?
まずご紹介したいのが、"コメント"です。HTMLのソースコードの中には、ブラウザで開いた時には表示されない"コメント"を残すことができます。メモ書きのような用途で使え、頻繁に利用しますので、確実に覚えましょう。
コメントの書き方は至って簡単で、"<!--"で始まり"-->"で終わります。<!--~-->の間に書かれた内容がコメントとして扱われるため、ブラウザでは表示されません。
例:
<!--これはコメントです-->
このように記述し、複数行でもOKです。他にも、コメントを応用して、実行したくないタグをコメントにすることも可能です。
例:
<!--
<p>ここは実行したくない</p>
<p>ここは実行したくない</p>
<p>ここは実行したくない</p>
-->
・見出しをつける
見出しは<h1></h1>~<h6></h6>で表現し、h1から数字が大きくなるにつれてサイズが小さくなります。ちなみにこのページでついている見出しはh4タグを使用しています。
例:
<h1>見出し</h1>
ここではh1タグなので、「見出し」という文字が大見出しになります。
ブラウザで開いてみると、以下のようになります。通常の文字とのサイズの違いがわかるかと思います。また、見出しはその次の行との間隔が空くことで、より見出しだとわかりやすいように表示されます。

・段落を分ける
段落を表現するにはpタグを使います。pはparagraphの略で、段落を意味します(そのままですね)。
例:
<p>ここが本文です</p>
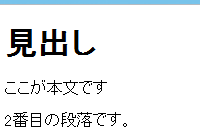
先ほどの見出しと一緒に表示させると以下のようになります。

もう一つ段落を追加してみましょう。以下のように記述してみてください。
例:
<p>ここが本文です</p>
<p>2番目の段落です。</p>
これをブラウザで表示すると以下のようになります。

段落毎に少し行間が空いているのがわかると思います。pタグで段落を分けるとpタグが終了した次の行との間に間隔が空きます。
では、このように間隔を空けずに改行するにはどうすればいいでしょうか。
次をご参照いただければと思います。
・改行を入れる
段落を分けるのではなく改行を入れたい場合、brタグを使用します。brには終了タグがないので、<br>と記述するだけで改行されます。
例:
<p>ここが本文です<br>
2番目の段落です。</p>
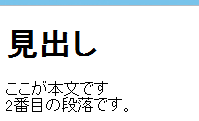
これをブラウザで開くと以下のようになります。先ほどのpタグと違って改行された部分の行間が詰まっていると思います。このように単純に改行を入れたい場合は、brタグを使うと便利です。

いかがでしたでしょうか。今回説明した内容はHTMLを書くにあたって、非常に重要なものばかりです。色々と試してみて、確実に覚えましょう。
それでは、また会う日まで。
こんにちは、Fujibaba.com管理人です。
WEBサイトにおいて、リンクって大切ですよね。10ページ分のHTMLファイルを作成したけど、リンクの貼り方がわからないので、それぞれを独立したページに・・・・なんてことはあってはいけませんね。
そんなことにならないためにもリンクの貼り方はしっかり覚えておきましょう。
文字や画像にリンクを貼るには、aタグを使用します。aタグの使い方は色々ありますので、それぞれ例を見ながら覚えていきましょう。
・URLでリンクする
Fujibaba.comのトップページにリンクさせたい場合、以下のように記述します。
例:
<a href="http://fujibaba.com">Fujibaba.com</a>
hrefオプションの値にURLを入れます。画像にリンクを貼る場合は、以下のように書きます。
例:
<a href="http://fujibaba.com"><img src="image.jpg" width="200px" height="100px" alt="画像です"></a>
このようにimgタグの周りをaタグで囲ってあげることで、画像にもリンクを貼ることができます。
・パスでリンクする
自分のサイト内で他のページ(HTMLファイル)にリンクさせたい場合、以下のように記述します。
例:
<a href="index2.html">他のページ</a>
hrefオプションにファイル名を入れればOKです。もちろん前述の例と同じように画像にもリンクを貼ることができます。
・aタグのオプション
aタグにはtargetという便利なオプションがあります。targetオプションに入れた値によって、リンクをクリックした時のウインドウの開き方が変わります。targetオプションを指定しない場合は、同じウインドウでリンク先が開かれます(画面遷移)。
例1
<a href="http://fujibaba.com" target="_blank">Fujibaba.com</a>
_blankを指定すると、新規ウインドウでリンク先を開きます。ブラウザによっては、新規タブで開きます。自分のWEBサイトから他のサイトに画面が切り替わってほしくない場合等に使います。これはよく使うので確実に覚えておきましょう。
例2
<a href="http://fujibaba.com" target="_self">Fujibaba.com</a>
_selfを指定するとフレームもしくはウインドウ内でリンク先を開きます。
フレームというのは、1ページを分割して複数のページを表示するための技術です。例えば、中央で縦に分割したフレームを作成して、左側にはページ1を右側にはページ2を表示するといったものです。ちょっと伝わりにくいかもしれませんが、最近はフレームを使用してWEBサイトを作成する自体が主流ではなくなっていますので、フレームという手法があるということを覚えてもらえれば十分です。このページではフレームの詳細な説明は割愛させていただきますので、気になる方はインターネットで調べてみてください。
例3
<a href="http://fujibaba.com" target="_parent">Fujibaba.com</a>
_parentを指定すると親フレームにリンク先を表示します。
例4
<a href="http://fujibaba.com" target="_top">Fujibaba.com</a>
_topを指定すると、フレームを解除してウインドウ全体にリンク先を表示します。
いかがでしたでしょうか?リンクの貼り方は簡単ですね。これで複数ページのWEBサイト作りもお手のものです。
では、またお会いしましょう。
リストを作成する
こんにちは、Fujibaba.com管理人です。
今回はリストの作り方を見ていきたいと思います。
まず箇条書きリストを作る方法を説明します。
<ul>
<li>誰でもダウンロード販売</li>
<li>自分の作品(デジタルコンテンツ)を収益化</li>
<li>SNS機能も搭載</li>
</ul>
箇条書きを作るには、このように<ul>~</ul>で囲った中に<li>~</li>でリストを書き込んでいきます。例ではFujibaba.comの特徴をリストにしてみました。
箇条書きではなく、番号付きリストにしたい場合は、<ul>を<ol>に変更します。
<ol>
<li>誰でもダウンロード販売</li>
<li>自分の作品(デジタルコンテンツ)を収益化</li>
<li>SNS機能も搭載</li>
</ol>
このように記述すれば、番号付きリストになります。
ちなみにですが、ulは"Unorderd List"、olは"Ordered List"、liは"List Item"の略になりますので、それぞれ覚えておくとどのタグを使えばいいか迷いません。
リスト表記は、WEBページを制作するにあたってよく使うと思いますので、覚えておきましょう。
それではまたお会いしましょう。
HTMLで表を作ろう
こんにちは、Fujibaba.com管理人です。
今回は、表の作り方を見ていきましょう。
HTMLで表を作る場合、tableタグを使います。<table>~</table>で囲まれた中が表になります。
例えば、3×3の表を作りたい場合は以下のように書きます。
<table>
<tr><th>年度</th><th>部署</th><th>売上(千円)</th></tr>
<tr><td>2011</td><td>営業</td><td>10,000</td></tr>
<tr><td>2012</td><td>開発</td><td>20,000</td></tr>
</table>
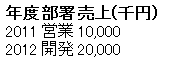
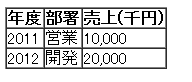
これをブラウザで表示するとこのようになります。

・trタグ
<tr>~</tr>は、TableRowの略で行を表します。
・thタグ
<th>~</th>は、TableHeaderの略で見出しを表します。
・tdタグ
<td>~</td>は、TableDataの略でセルを表します。
上記の例では、thタグで書いた部分が太字になり、見出しの役割になっているのがわかるかと思います。
それから枠線ですが、何も指定しないと枠線はありません。枠線の詳細な指定はスタイルシートで行う方が好ましいです。ただ、HTMLでも枠線は引けますので、簡単な方法だけ説明します。
枠線を引きたい場合、borderというオプションを追加するだけでいいです。具体的には以下のようになります。
<table border="1">
<tr><th>年度</th><th>部署</th><th>売上(千円)</th></tr>
<tr><td>2011</td><td>営業</td><td>10,000</td></tr>
<tr><td>2012</td><td>開発</td><td>20,000</td></tr>
</table>
borderオプションの値を大きくするほど枠線が太くなります。0にすると何も指定していない時と同じで、枠線はなくなります。
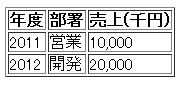
上記をブラウザで開くとこのようになります。

全体に枠線がつきました。ただ、このままだと中のセルと周りの間に空白があって、二重に線が入っているように見えるかと思います。このままでいい場合は、特にHTMLを変更する必要はありませんが、枠線を一本のラインにしたい場合は、borderオプションの後ろにcellspacingオプションを追加し、値を0にします。
具体的には以下のような感じです。
<table border="1" cellspacing="0">
<tr><th>年度</th><th>部署</th><th>売上(千円)</th></tr>
<tr><td>2011</td><td>営業</td><td>10,000</td></tr>
<tr><td>2012</td><td>開発</td><td>20,000</td></tr>
</table>
これをブラウザで表示するとこのようになります。

先ほどと違って枠線が二重になっていません。他にも表の見た目を変えるオプションはありますが、詳しくはスタイルシートで指定するのが好ましいので、今回はこれくらいにしておきます。
HTMLで表が作れるようになると、WEBページを作る時の幅が広がりますので、必ず覚えましょう!では、また!
WEBページにフォームを設置しよう
こんにちは、Fujibaba.com管理人です。
様々なWEBサイトでお問い合わせフォームは見たことがあるかと思います。Fujibaba.comのお問い合わせフォームはこちらです。WEBサイトの利用者にとって、お問い合わせフォームがあるとわからないことを聞くことができるので、助かりますよね。
今回はそんなお問い合わせフォームの設置について勉強しましょう。
お問い合わせフォームは、全体をformタグで囲って、中にボックスを配置していきます。では、簡単なコードを見てみましょう。
<form action="form.php" method="POST">
<p>お名前:<input type="text" name="name"></p>
<p>内容:<textarea name="body"></textarea></p>
</form>
・form
formタグはそこにフォームを設置する際に記述します。オプションにある"action"は、フォームの内容を送信する時の動作について記述したPHPやCGIを指定します。今回はHTMLの豆知識になりますので、PHPやCGIの詳細については割愛させていただきます。それから、"method"オプションは、POSTとGETのどちらの形式でフォームを送信するか指定します。こちらも今回はあまり気にしなくていいです。
お気づきの方もいらっしゃるかもしれませんが、フォームを送信するには送信用のプログラムを作成する必要があります。ただ、送信用プログラムは、インターネット上で入手することもできますのでご安心ください。Fujibaba.com内にも販売・公開されているかもしれませんので、ぜひ探してみてください。こういった送信用プログラムは、簡単にカスタマイズして利用することができるように設計されているものが多いので、PHPやCGIの知識がなくても使えるようになっています。
・input
inputタグでは、フォームの種類や名前を指定します。"type"オプションでフォーム(ボックス)の種類を指定します。上記ではtextとなっていますので、テキストボックスが表示されます。"name"オプションでは、フォームが送信された時にどのデータがどの名前になっているか、といったことを指定できます。typeがtextの部分ではname="name"となっていますので、nameという名前でデータが送信されます。
・textarea
textareaは、長い文章等を入力するためのフォームになります。textareaを設置すると複数行に亘って文字を入力することができます。
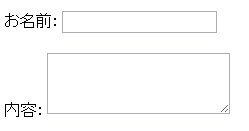
上記のフォームをブラウザで表示すると以下のようになります。

いかがでしたか?今回はこのくらいにしておこうと思いますが、フォームはまだまだ勉強することがありますので、また書きたいと思います。
では、またお会いしましょう。
こんにちは、Fujibaba.com管理人です。
<form action="form.php" method="POST">
<p>お名前:<input type="text" name="name"></p>
<p>内容:<textarea name="body"></textarea></p>
</form>
inputタグのtypeがtextになっている場合は、1行だけデータを入力させるボックスが設置できます。このタグにさらにオプションを追加したいと思います。以下のように書き換えてみてください。
<input type="text" name="name" size="20" maxlength="10" value="初期値">
sizeオプションでは、ボックスの長さを指定します。値は20になっているので、20文字分の長さになります。maxlengthは、受け付ける最大文字数になります。10が指定されている場合、10文字までしか入力できません。valueは、初期値です。最初に入れておく内容を指定することができます。
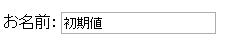
上記をブラウザで表示すると以下のようになります。
続いてtextareaですが、こちらもボックスのサイズを指定することができます。以下のようにrowsとcols、初期値を追記してみてください。
<textarea name="body" rows="5" cols="30">初期値</textarea>
rowsは行数(縦幅)を、colsは文字数(横幅)を指定します。初期値を指定するには、直接タグの中に書き込みます。
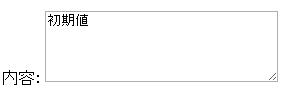
これをブラウザで開くと以下のようになります。
このようにサイズや初期値も指定することができますので、色々試してみてください。
それでは、またお会いしましょう。
WEBページにフォームを設置しよう~パスワード編~
こんにちは、Fujibaba.com管理人です。
今回もフォームの設置方法についてみていきたいと思います。
よくWEBサービスでログインする際にパスワードを入力するフォームを見かけると思います。設置方法はいたって簡単で、inputタグのtypeオプションにpasswordを指定するだけです。
まず以下のソースコードを記述してみてください。
<form action="form.php" method="POST">
<p>お名前:<input type="text" name="name" size="20" maxlength="10" value="初期値"></p>
<p>パスワード:<input type="password" name="password" size="20" maxlength="10" value="12345"></p>
</form>
パスワード用のフォームでも、テキスト用のフォームと同じようにサイズや最大文字数のオプションが使えます。ただ、パスワード用のフォームには半角英数字しか入力できないので、初期値を設定するとしたら半角英数字にしてください。※あまりパスワードに初期値は設定されていないですね。
上記をブラウザで開くと以下のようになります。
パスワード用のフォームは、入力している内容が何かわからないようになっています。ここでは、初期値に設定した12345が入っていますが、5文字入っていることしかわかりません。
このようにパスワード用のフォームを設置するのは難しくないので、自分のWEBサイト内でパスワードを入力してフォームを送信するような場面があったら使ってみましょう。
チェックボックス・ラジオボタン・選択リストを設置する
こんにちは、Fujibaba.com管理人です。
今回はチェックボックスやラジオボタン等の選択フォームの設置方法について書きたいと思います。
・チェックボックス
複数の選択肢の中から、複数を選択してもらいたいような時はチェックボックスを使います。チェックボックスは、inputタグのtypeをcheckboxにすれば設置できます。まずは以下のようにHTMLを記述してみてください。
<form action="form.php" method="POST">
<p>コンテンツの種類:
<input type="checkbox" name="content" value="1">動画
<input type="checkbox" name="content" value="2">静止画
<input type="checkbox" name="content" value="3">その他
</p>
</form>
これをブラウザで開くと以下のように表示されますので、選択したい項目をクリックしてチェックを入れます。
チェックボックスを設置する場合、inputタグの後ろに選択してもらいたい項目を書き込みます。valueオプションには、どの項目がチェックされたか識別できるように異なる値を入れておきます。例えば「動画」がチェックされてフォームが送信されると、"nameがcontentの1がチェックされた"と送信されることになります。
チェックボックスを設置する時、初めからチェックさせておきたい項目もあるかと思います。その場合、inputタグにcheckedと入れておくと、初めからチェックされた状態で表示されます。例えば、「動画」に初めからチェックを入れておきたい場合、以下のように記述します。
<form action="form.php" method="POST">
<p>コンテンツの種類:
<input type="checkbox" name="content" value="1" checked>動画
<input type="checkbox" name="content" value="2">静止画
<input type="checkbox" name="content" value="3">その他
</p>
</form>
これをブラウザで開くと、初めから「動画」にチェックが入った状態で表示されます。
・ラジオボタン
複数の選択肢の中から、1つだけを選択してもらいたい場合は、ラジオボタンを使用します。ラジオボタンの設置方法は、チェックボックスと似ていて、typeがradioになるだけです。チェックボックスを同じように、初めからチェックをつけておきたい項目にはcheckedを入れておきます。チェックボックスのソースコードとほとんど変わりませんが、以下のようにHTMLを記述してみてください。
<form action="form.php" method="POST">
<p>コンテンツの種類:
<input type="radio" name="content" value="1" checked>動画
<input type="radio" name="content" value="2">静止画
<input type="radio" name="content" value="3">その他
</p>
</form>
これをブラウザで開くと、以下のようにラジオボタンが表示され、どれか1つだけが選択可能になります。
・選択リスト
リストの中からいずれかを選択してほしい時は、選択リストを使います。選択リストはinputタグではなく、selectタグを使います。まずは、HTMLを記述してみましょう。
<form action="form.php" method="POST">
<p>コンテンツの種類:
<select name="content">
<option value="1" selected>動画</option>
<option value="2">静止画</option>
<option value="3">その他</option>
</select>
</p>
</form>
各リストは<option>~</option>の中に記述していき、初期値を設定したい場合はselectedを追加しておきます。
これをブラウザで開くと、以下のように選択リストが表示され、「動画」「静止画」「その他」の中からいずれかを選択できるようになります。
selectタグには、他にもオプションをつけることができますので、他のオプションも覚えておきましょう。まずは以下のようにHTMLを追記してください。
<form action="form.php" method="POST">
<p>コンテンツの種類:
<select name="content" size="3" multiple>
<option value="1" selected>動画</option>
<option value="2">静止画</option>
<option value="3">その他</option>
</select>
</p>
</form>
sizeオプションで表示する行数を指定することができ、multipleを追加すると複数の項目が選択できるようになります。Windowsはctrl+クリック、Macはコマンドキー+クリックで複数選択が可能です。
ブラウザで表示すると以下のようになります。
いかがでしたでしょうか。用途に合わせてそれぞれを使い分けるようにすれば、より良いWEBフォームを設置することができますので、ぜひ覚えておきましょう。
WEBページにフォームを設置しよう~ファイルのアップロードと隠しデータの送信~
こんにちは、Fujibaba.com管理人です。
今回は、Fujibaba.comでダウンロード販売をする際にも使われている「ファイルのアップロードフォーム」、それから「隠しデータの送信方法」について説明させていただきます。
・ファイルのアップロード
ファイルをアップロードする場合もWEBフォームを使用します。まずは、以下のようにHTMLを記述してください。
<form action="form.php" method="POST" enctype="multipart/form-data">
<p>ファイルのアップロード:
<input type="file" name="data">
</p>
</form>
ファイルをアップロードするフォームを作る場合、気をつけるのはformタグにenctypeオプションを追加することです。enctypeオプションはファイルをアップロードする場合に必要なオプションなので、おまじないと思って追記してください。
アップロードするファイルを選択するフォームは、inputタグのtypeをfileにして設置します。
これをブラウザで開くと以下のように表示されます。"選択されていません"と表示されている部分には、ファイルを選択した後はファイル名が表示されます。
・隠しデータの送信
「ブラウザ上には表示させずにデータを送りたい」というような時は、隠しデータを使います。inputタグでtypeをhiddenにすることで、そのフォームはブラウザ上には表示されなくなります。
実際にHTMLを以下のように記述してみましょう。上記で記述したファイルのアップロードフォームに隠しデータを追加しています。
<form action="form.php" method="POST" enctype="multipart/form-data">
<p>ファイルのアップロード:
<input type="file" name="data">
</p>
<input type="hidden" name="hidden_data" value="12345">
</form>
隠しデータにも他のフォームと同じようにnameに名前を入れておきます。送信したい内容はvalueで指定します。この場合、hidden_dataという名前の12345という値が送信されることになります。
では、ブラウザで表示してみましょう。ファイルのアップロードフォームの下には何も表示されないと思います。ソースコードを表示すると、隠しデータが入っていることはわかりますが、ブラウザで表示しただけでは見えません。
このように操作するユーザーには見えない方がいいデータを送信する場合は、隠しデータを使って送信するようにしましょう。
ファイルのアップロードも隠しデータの送信も非常に便利なフォームなので、ぜひ覚えておきましょう。
それでは、またお会いしましょう。
WEBページにフォームを設置しよう~ラベルを付ける~
こんにちは、Fujibaba.com管理人です。
今回はWEBフォームを設置する際に重要な「ラベル付け」について書きたいと思います。
ラベル付けというのは、チェックボックス・ラジオボタンの項目(テキスト部分)とチェックボックス・ラジオボタンを結びつけることをいいます。
といってもいまいちピンとこないと思いますので、まずはHTMLを書いてみましょう。
<form action="form.php" method="POST">
<p>コンテンツの種類:
<label><input type="checkbox" name="content" value="1">動画</label>
<label><input type="checkbox" name="content" value="2">静止画</label>
<label><input type="checkbox" name="content" value="3">その他</label>
</p>
</form>
ラベルを付けるには、むすびつけたい部分を<label>~</label>で囲います。
これをブラウザで開いた時、見た目上は普通にチェックボックスを設置した場合と変わらないと思います。実際にチェックボックスにチェックを入れてみてください。違いがわかりましたか?
そうなんです。普通にチェックボックスを設置した場合、チェックボックスにチェックを入れるにはチェックボックスをクリックしなkればいけませんが、ラベルを付けるとテキスト部分をクリックしてもチェックができてしまうのです。
なんだそんな細かいことかと思ったかもしれませんが、これが実は結構重要なんです。色んなWEBサイトでフォームを入力して比べるとわかりますが、チェックボックスやラジオボタンは、明らかにラベル付けされている方がチェックしやすいと思います(そんなことないと思う方もいるかもしれませんが・・・)。
せっかく自分のWEBサイトに訪問してくれた方には、フォームを入力する時も気持ちよく操作してほしいものです。なので、ラベル付けをして細かい気配りをしましょう。
それではまたお会いしましょう!
こんにちは、Fujibaba.com管理人です。。。。。すみません、ラベルの付け方にはもう1つあったのを忘れていました(;^_^A アセアセ・・・
もう1つの方法も紹介させていただきます。やり方はテキスト部分にラベルタグをつけるという方法です。以下のようにHTMLを記述してみてください。
<form action="form.php" method="POST">
<p>コンテンツの種類:
<input type="radio" name="content" value="1" id="movie" checked><label for="movie">動画</label>
<input type="radio" name="content" value="2" id="image"><label for="image">静止画</label>
<input type="radio" name="content" value="3" id="other"><label for="other">その他</label>
</p>
</form>
このようにテキスト部分をラベルタグで囲い、forオプションをつけます。forオプションの中には、そのテキスト部分を識別できる名前を入れます。forに入れた名前と同じ内容で、inputタグの方にはidオプションを追加します。forとidを同じにすることでラベル付けされますので、先ほどのチェックボックスと同じように今回のラジオボタンもテキスト部分をクリックするとチェックが入ります。
今回はラベルをつける方法を2種類ご紹介しましたが、やり方はどちらでも構いません。2つ目に紹介したやり方は、チェックボックス・ラジオボタンとテキスト部分が離れた場所に記述されているようなHTMLでもラベル付けすることができますので、そういった時は使い分けるといいと思います。
最後まで読んでいただきありがとうございました。今度こそ本当に終わりです。
それではまたお会いしましょう。
WEBページにフォームを設置しよう~送信ボタンの設置~
こんにちは、Fujibaba.com管理人です。
WEBフォームについての記事をいくつか書いてきましたが、いよいよ大詰めとなります。今回は、送信ボタンを設置する方法を投稿します。
送信ボタンを設置するのは非常に簡単で、inputタグを使います。まずはHTMLを記述してみましょう。
<form action="form.php" method="POST">
<p>コンテンツの種類:
<input type="radio" name="content" value="1" id="movie" checked><label for="movie">動画</label>
<input type="radio" name="content" value="2" id="image"><label for="image">静止画</label>
<input type="radio" name="content" value="3" id="etc"><label for="etc">その他</label>
</p>
<p><input type="submit" value="送信"></p>
</form>
inputタグのtypeにsubmitを入れ、valueには送信ボタン上に表示させたい文字を入れます。
これをブラウザで開くと以下のように送信ボタンが表示されます。送信ボタンをクリックすると、フォーム内で入力された内容が送信されます。
それから、送信用のボタンとは別にボタンを表示したいこともあるかと思います。そういった時は、以下のようにHTMLを記述して汎用ボタンを配置します。
<input type="button" value="ボタン">
この汎用ボタンは、送信ボタンとは違って、そのままだとクリックしても何も反応しません。ボタンをクリックした際に何らかの動作をさせたい場合は、Javascriptと結びつけて動作を制御したりします。
フォームを設置する場合、送信ボタンは必須のものになりますので、確実に覚えるようにしましょう。また、汎用ボタンも使い方によっては非常に便利なのでぜひ覚えておきましょう。
こんにちは、Fujibaba.com管理人です。
今回はdiv要素とspan要素について書きたいと思います。これらの要素はHTMLの中である一定の範囲を指定する際に使います。一定の範囲を指定してスタイルを変更したりするために利用することが多いです。
divとspanの違いはざっくり説明すると以下のようになります。
div:汎用ブロック要素。前後に改行が入ります。
span:汎用インライン要素。前後に改行が入りません。
・div要素
まずは、div要素から見ていきましょう。実際に以下のようにHTMLを記述してみてください。
<div style="color:red;">HTMLの基礎講座</div>
<div style="color:blue;">HTMLの基礎講座</div>
<div style="color:green;">HTMLの基礎講座</div>
これをブラウザで開くと以下のようになります。
このように<div>~</div>で囲んだ部分は、前後に改行が入ることになります。今回はわかりやすいように色をつけてみました。色を変えるために記述しているstyleというオプションは、見た目を変更するためのオプションになります。styleオプションは、HTMLに直接書くことができるので、スタイルシートに記述する前に色やサイズ等の見た目を確認したい時に使えます。
クラスやIDについては、スタイルシートの話になりますのでここでは割愛いたしますが、実際にはdiv要素に対してクラスやIDをつけて、スタイルシートでスタイルを指定する方が好ましいです。
・span
span要素は、div要素とは異なり、前後に改行が入りません。文章の途中でスタイルを変更したい場合等に使います。
先ほど書いてもらったHTMLの中で、3行目の"基礎"だけ色を変えたいといった場合には、以下のように記述します。
<div style="color:red;">HTMLの基礎講座</div>
<div style="color:blue;">HTMLの基礎講座</div>
<div style="color:green;">HTMLの<span style="color:pink;">基礎</span>講座</div>
これをブラウザで開くと以下のようになります。
このように改行は入れたくないけど、途中の一部分だけにスタイルを加えたいという場合には、span要素を使います。ここでも直接色を変更するオプションをつけていますが、div要素でも説明した通り、クラスやIDをつけてスタイルシートでスタイルをつける方が好ましいです。
いかがでしたか?divとspanを使いこなして、より見やすいWEBページ作りに励みましょう。
それでは、また!
HTML内で特殊文字を使う
こんにちは、Fujibaba.com管理人です。
今回はHTMLで特殊文字を使う方法を書きたいと思います。
例えば、
HTMLで段落を記述する場合、<p>を使います。
このような文章を書きたい場合、以下のようにHTMLを記述すると思ったように表示されません。
<div>HTMLで段落を記述する場合、<p>を使います。</div>
これをブラウザで開くと以下のようになります。
<p>はHTMLで使うタグなので、文章中に記述したとしてもHTMLではタグだと判断されてしまいます。
では、タグ等の特殊文字を文章中に使いたい場合、どのようにすれば良いのでしょうか?こういった時は、文字参照を使います。文字参照というのは、記号やアルファベットの組み合わせでHTML内に特殊文字を記述するものです。
先ほどの例だと<と>を文字参照で記述すればOKなので、以下のように記述します。
<div>HTMLで段落を記述する場合、<p>を使います。</div>
これをブラウザで開くと、ようやく書きたかった文章が表示されますね。
解説すると、、、
<⇒<
>⇒>
記述した文字参照はこのようになっています。"<"と">"で"p"を囲って、タグの部分を表現しています。
このようにHTMLで特殊文字を使う場合、文字参照を使って記述していきます。
ちょっと覚えにくいかもしれませんが、「文字参照 HTML」等で検索すると一覧が出てくると思いますので、あまり使わないものは一覧から参照して記述するといいと思います。※全部覚えるのは非常に困難です・・・
<と>の他によく使う文字参照が、半角スペースです。文字は入れないけどスペースだけ入れておきたい、ということがあるかもしれません。HTMLでは、ただスペースを開けても無視されますので、こういった時は「 」で半角スペースを入れます。
いかがでしたでしょうか?今回はちょっとややこしい内容になってしまいましたが、HTMLでも特殊な文字や記号を表現することができる、ということはおわかりいただけたと思います。
こういった記述方法もあるということを覚えておきましょう。
商品を出品したら、FacebookやTwitterなどで広めよう!
上記の”いいね”や”ツイート”ボタンをクリックするとこのページをみんなに紹介できるよ。
出品していなくてもオススメの商品をみんなに紹介しよう。