あなたが作成した様々なデータが販売できる「データのフリーマーケット」!




















あなたの様々なデータは本当は価値があるのです!
動画、写真、イラスト、デザイン、キャラクター、電子書籍、文章、音楽、ゲーム、
素材、アプリケーション、ソースコード、zip、アニメ、officeデータに各種テンプレートなど
すべてのデータを簡単に販売でき、1ポイント=1円で現金に交換できます!
気軽に様々なデータを販売しよう。めざせ1日1アップロード!
販売は・・・データをアップロードして、価格の設定をするだけで販売開始!
購入は・・・商品を見つけたら、ポイントを確認してカートへ入れるだけ!
WEBページにフォームを設置しようまとめ
WEBページにフォームを設置しよう
こんにちは、Fujibaba.com管理人です。
様々なWEBサイトでお問い合わせフォームは見たことがあるかと思います。Fujibaba.comのお問い合わせフォームはこちらです。WEBサイトの利用者にとって、お問い合わせフォームがあるとわからないことを聞くことができるので、助かりますよね。
今回はそんなお問い合わせフォームの設置について勉強しましょう。
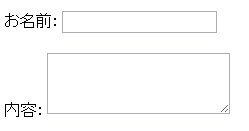
お問い合わせフォームは、全体をformタグで囲って、中にボックスを配置していきます。では、簡単なコードを見てみましょう。
・form
formタグはそこにフォームを設置する際に記述します。オプションにある"action"は、フォームの内容を送信する時の動作について記述したPHPやCGIを指定します。今回はHTMLの豆知識になりますので、PHPやCGIの詳細については割愛させていただきます。それから、"method"オプションは、POSTとGETのどちらの形式でフォームを送信するか指定します。こちらも今回はあまり気にしなくていいです。
お気づきの方もいらっしゃるかもしれませんが、フォームを送信するには送信用のプログラムを作成する必要があります。ただ、送信用プログラムは、インターネット上で入手することもできますのでご安心ください。Fujibaba.com内にも販売・公開されているかもしれませんので、ぜひ探してみてください。こういった送信用プログラムは、簡単にカスタマイズして利用することができるように設計されているものが多いので、PHPやCGIの知識がなくても使えるようになっています。
・input
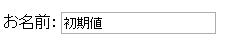
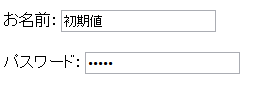
inputタグでは、フォームの種類や名前を指定します。"type"オプションでフォーム(ボックス)の種類を指定します。上記ではtextとなっていますので、テキストボックスが表示されます。"name"オプションでは、フォームが送信された時にどのデータがどの名前になっているか、といったことを指定できます。typeがtextの部分ではname="name"となっていますので、nameという名前でデータが送信されます。
・textarea
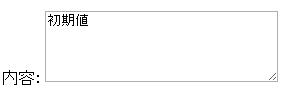
textareaは、長い文章等を入力するためのフォームになります。textareaを設置すると複数行に亘って文字を入力することができます。
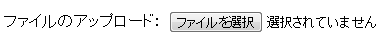
上記のフォームをブラウザで表示すると以下のようになります。

いかがでしたか?今回はこのくらいにしておこうと思いますが、フォームはまだまだ勉強することがありますので、また書きたいと思います。
では、またお会いしましょう。
WEBページにフォームを設置しよう~テキスト編~


WEBページにフォームを設置しよう~パスワード編~

WEBページにフォームを設置しよう~ファイルのアップロードと隠しデータの送信~

WEBページにフォームを設置しよう~ラベルを付ける~
WEBページにフォームを設置しよう~送信ボタンの設置~

商品を出品したら、FacebookやTwitterなどで広めよう!
上記の”いいね”や”ツイート”ボタンをクリックするとこのページをみんなに紹介できるよ。
出品していなくてもオススメの商品をみんなに紹介しよう。
価値のあるデータ(動画や写真といったファイル全般)を共有サイトに無料アップロードしていませんか?
価値のあるものは、閲覧数やコメント数の伸びがよく、広告収入もあるかと思います。
その価値あるデータをもっともっとダイレクトにダウンロード販売して収益化できるのがFujibaba.comです。
違法ダウンロード刑罰化が進む中、Fujibaba.comでは違法なデジタルコンテンツは許可していません。
違法ダウンロード刑罰化の対象にならないデジタルコンテンツなので、購入される方も安心して利用できるシステムになっております。
動画,写真,イラスト,デザイン,キャラクター,電子書籍,漫画,アニメ,文章,音楽,ゲーム,Office(Word、Excel、PowerPoint),素材,アプリケーション,ソースコード,ZIP,各種テンプレート,など様々なデジタルコンテンツのデータを、法人も個人もダウンロード販売できるサイトです。!副業をするならFujibaba.com
動画のダウンロード販売
動画のダウンロード販売とは、あなたが撮影した動画、あなたが著作権を持っている動画をダウンロード販売することができます。おもしろ動画や、奇跡の瞬間動画や、スゴ技・神業動画や、講習動画や、自作のドラマ・アニメの動画や、普段は体験できない動画や、コマ撮り撮影の動画や、再生回数の多い動画シリーズや自作の音楽・ライブ動画や、情報動画や、その他かわいい動物の動画や、かわいい赤ちゃんの動画などなど、様々な動画がダウンロード販売できます。動画をアプロードするだけで副業ができます。
静止画(写真・画像)のダウンロード販売
静止画(写真・画像)のダウンロード販売とは、あなたが撮影・作成した静止画(写真・画像)、あなたが著作権を持っている静止画(写真・画像)をダウンロード販売することができます。静止画(写真・画像)とは、写真やイラストなどの画像の事を総称して静止画(写真・画像)と言います。素材として使用したり、壁紙に使用したりする写真や画像をダウンロード販売できます。写真や画像で簡単に副業ができます。
ファイルのダウンロード販売
ファイルのダウンロード販売とは、動画や静止画(写真・画像)を含むあらゆるデータでもダウンロード販売できます。zipに写真をまとめてダウンロード販売したり、PDFで書籍をダウンロード販売したり、自作のゲームやアプリケーションをダウンロード販売したり、様々な用途に使用できる著作権フリー文章のテンプレートをダウンロード販売したり、エクセルの書式のテンプレートをダウンロード販売したり、漫画本や小説その他の様々な原稿データをzipに圧縮してダウンロード販売したり、おもしろ料理や絶品料理の説明書をテキストやメモ帳でダウンロード販売したり、アフィリエイトの成功方法や成功する投資方法などの情報商材をダウンロード販売したり、PowerPointでプレゼン資料のテンプレートをダウンロード販売したりなどなど、ダウンロード販売の可能性は無限大にあります。便利なデータを販売アップロードするだけで副業できます。
動画、静止画(写真・画像)、ファイルのダウンロード購入
Fujibabaポイントを使用して動画、静止画(写真・画像)、ファイルをダウンロード購入できます。制限カテゴリーに著作権フリー、商用利用の禁止、加工の禁止の3つあるので購入する時に確認ください。
詳しくは、初めてのFujibaba.com、ダウンロード販売方法、お買物方法、ポイントについて、Fujibaba.comの魅力をご覧ください。
ダウンロード販売とは?
ダウンロード販売(ファイル販売とも言いえます)とは、動画、静止画(写真・画像)、ファイル、文章等のデータファイルを販売することです。ダウンロード販売の魅力は大きく3つに分けてご紹介します。
①ダウンロード販売の魅力は、どのようなデータでも販売できます。
ダウンロード販売の魅力は、動画、写真、画像、officeファイル、ソフト、アプリケーション、文章など、幅広いジャンルの物が販売できるという事です。パソコン上のデータであれば、ジャンルを問わずデータを販売できます。よくある例は、起業が写真をHPや企業の広告用に利用するための素材として販売していたり、動画や写真を加工するソフト、パソコンの環境を良くするためのソフトの販売などがあります。Fujibaba.comでは、企業で販売したり、個人で販売もできます。つまり、誰でも様々なデータファイルの販売が可能なのです。
②製品は自分次第で、様々な製品が販売でき、様々な製品が購入できる。
製品は自分のパソコンにある自分のデータであればどのようなデジタルコンテンツも販売できます。何気ない旅行の写真や、自分で考えたデザイン、偶然とれた奇跡の瞬間の動画、分で作ったゲーム、自分で作ったマンガ、自分で作成した文章など、考えだしたらきりがないほど様々あります。つまり、自分の個性を最大限に活かした販売が可能になるのです。つまり、誰でも副業ができるのです。自分の個性を最大限に活かした販売が可能という事は、様々な人の個性を購入でき、それを活用する事もできます。 Fujibaba.comでは、著作権フリー、商用利用の許可、加工の許可などをカテゴリーごとに分けていますので、販売されている製品をそのまま活用したり、独自に加工して活用することもできます。
③1度販売すると、在庫の心配がなく半永久的に販売可能です。つまり、何もしてないかのようで副業ができます!
物品の販売では、購入された商品は、代金と引き換えに物を渡します。ダウンロード販売では、購入された商品は、代金と引き換えにダウンロードできるようにします。つまり、オークションや中古品の販売では1度きりの販売で終わってしまうのですが、ダウンロード販売では、所有権、著作権等がある限り、半永久的に販売が可能なのです。1度販売すると、デジタルコンテンツの価値は100円にも、100万円にもなる可能性があるのです。Fujibaba.comでは、購入の代金をポイント制とし、販売で得たポイントは、好きな時に現金への交換ができます。
④収益化
今まではネットで収益化することはとても大変でした。アフェリエイト中心に広告収入でしたが、ダウンロード販売をすることで直接的な収益化が期待でき副業になります。Fujibaba.comを使用することで動画・写真、ファイルといったあらゆるデジタルコンテンツで収益化ができます。電子書籍、テキスト、アプリといったファイルも販売できるので、収益化できるデータはお客様次第!
費用無料でできる副業は限られていますが、Fujibaba.comなら簡単に誰でも副業ができます。
ダウンロード販売の魅力がわかって頂けましたでしょうか?Fujibaba.comでは、誰でも、個人でこの魅力をご活用いただけます。
まずは、自分の動画、写真などを販売してみてはいかがでしょうか?Facebookに自分の製品を告知する事もできます。アカウントを登録して、Fujibaba.comを活用してみましょう!※FacebookとTwitterアカウントでのログインもできます。
動画、静止画(写真・画像)、ファイルのダウンロード販売 Fujibaba.com(ふじばば.com、フジババ.com)
法律・マナーの順守
販売する方は著作権や肖像権を侵害しないようお願い申し上げます。
ダウンロード販売する側の注意点、制限タグ
・著作権フリー:著作権フリー、商用利用可能な場合チェックを付けてください。
・商用利用の禁止:商用利用を禁止する場合はチェックを付けてください。
・加工の禁止:加工を禁止にする場合はチェックを付けてください。
購入する側の注意点、制限タグ
・著作権フリー:著作権フリー、商用利用できます。
・商用利用の禁止:商用利用できません。
・加工の禁止:加工禁止です。
Fujibaba.comではデータのダウンロード販売以外にも、コメントのやり取りやブログの公開等、ソーシャルメディアとしてご活用いただくことも可能ですが、誰かが不快に思うような内容は決して書き込まないようお願い申し上げます。
詳しくは利用規約と著作権をご参照ください。
Fujibaba.comはすべてのユーザーが安心してデータのダウンロード販売をできるよう鋭意していきます。
動画・静止画・ファイルのダウンロード販売
Fujibaba.com