あなたが作成した様々なデータが販売できる「データのフリーマーケット」!




















あなたの様々なデータは本当は価値があるのです!
動画、写真、イラスト、デザイン、キャラクター、電子書籍、文章、音楽、ゲーム、
素材、アプリケーション、ソースコード、zip、アニメ、officeデータに各種テンプレートなど
すべてのデータを簡単に販売でき、1ポイント=1円で現金に交換できます!
気軽に様々なデータを販売しよう。めざせ1日1アップロード!
販売は・・・データをアップロードして、価格の設定をするだけで販売開始!
購入は・・・商品を見つけたら、ポイントを確認してカートへ入れるだけ!
CSSのみで角丸のボタンを作成する方法
こんにちは、Fujibaba.com管理人です。
今回は角丸のボタンをCSSで作る方法をご紹介いたします。
よくWEBサイトではボタンが設置されていますね。通常の正方形や長方形のボタンと違い角が丸くなっているボタンを見たことがあるかと思います。実際に角丸のボタンを設置したことがある方も画像を使って設置しているという方も多いと思います。
そんな角丸のボタンは今やCSSだけで作ることが可能になっています。しかも画像を使うよりもページの表示速度が速くなることが期待されますので、画像でボタンをたくさん設置している方は、ぜひCSSでボタンを作ってみて違いを確かめてみてください。画像が多い場合、体感的にもページの表示速度は速くなるのではないでしょうか。
では、早速作り方の詳細を見ていきましょう。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div id="button">ボタン</div>
</body>
</html>
HTMLは非常にシンプルですね。
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
・ボタンの形作り
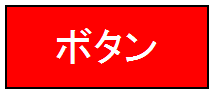
さてさて、まずはボタンの形作りからしましょう。以下のようにstyle.cssに記述してください。
#button{
width:200px;
height:80px;
font-size:40px;
color:white;
line-height:80px;
text-align:center;
background:red;
border:solid 2px black;
}
widthとheightでボタンの大きさを決めて、背景色や枠線をつけています。

角丸のボタンにしなくていいという方は、このままでもOKですね。
ちょっと本題とはずれますが、ここでちょっとした小技を使っていますので、ご紹介を。div要素のちょうど中心に「ボタン」という文字列がきていますね。横の位置は"text-align:center;"で中央揃えにしていますが、縦の位置調整には"line-height"を使用しています。「vertical-align:middle;を使うんじゃないの?」とお思いの方もいると思います。
実は、vertical-alignには使える要素が決まっていて、主にインライン要素とテーブル要素のセルに対してしか効果がないんです。今回ボタンにする要素はdiv要素(ブロック要素)なので、このvertical-alignが効きません。そこで役立つのが"line-height"なんです。line-heightは行の高さを指定するプロパティですが、行の高さを要素の高さ"height"と同じにすれば、上記画像のように文字列が中心にいくという仕組みです。"line-height"については、「文字のスタイル2」で詳しく紹介していますので、よかったら見てみてください。
これは覚えておくと役立つ場面があるかもしれませんので、主題から話は逸れましたが紹介させていただきました。
・角丸を指定する
さて、気を取り直してボタンの作成に移りましょう。ベースとなるボタンはできましたので、あとは角丸をつけるだけですね。
角丸を表現するには、border-radiusというプロパティを使います。例えば、すべての角が同じ丸みでいいという場合は非常に簡単で、以下のようにborder-radiusを追加するだけです。
※現時点ではIEや古いブラウザでは、対応していませんのでご注意ください。
#button{
width:200px;
height:80px;
font-size:40px;
color:white;
line-height:80px;
text-align:center;
background:red;
border:solid 2px black;
border-radius:15px;
}
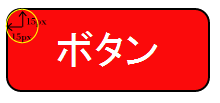
border-radiusは15pxに指定されていますので、各角で水平に15px、垂直に15pxの地点を中心に円を描いた時にできる外周をなぞって角が丸くなります。文字で書くとわかりにくいと思いますので、実際にブラウザで確認してみましょう。

この画像では左上だけ書き込みましたが、このように各角で座標を取って円を描いた時の外周が角の丸みになるんです。
・各角の丸みを変える
各角の丸みを変えたい場合はどのようにしたらいいんでしょうか。その場合、下記のプロパティを使うことで各角に異なる値を指定することができます。
「border-top-left-radius」
左上の角丸を指定できます。"border-top-left-radius: 100px 50px;"のように記述すると、水平に100px/垂直に50pxの地点が起点に角が丸くなります。値が1つの場合、水平方向と垂直方向の位置が同じ値になります。
「border-top-right-radius」
右上の角丸を指定できます。"border-top-right-radius: 100px 50px;"のように記述すると、水平に100px/垂直に50pxの地点が起点に角が丸くなります。値が1つの場合、水平方向と垂直方向の位置が同じ値になります。
「border-bottom-right-radius」
右下の角丸を指定できます。"border-bottom-right-radius: 100px 50px;"のように記述すると、水平に100px/垂直に50pxの地点が起点に角が丸くなります。値が1つの場合、水平方向と垂直方向の位置が同じ値になります。
「border-bottom-left-radius」
左下の角丸を指定できます。"border-bottom-left-radius: 100px 50px;"のように記述すると、水平に100px/垂直に50pxの地点が起点に角が丸くなります。値が1つの場合、水平方向と垂直方向の位置が同じ値になります。
では、実際にこれらのプロパティを使って、角丸を作ってみましょう。以下のようにstyle.cssに記述してください。
#button{
width:200px;
height:80px;
font-size:40px;
color:white;
line-height:80px;
text-align:center;
background:red;
border:solid 2px black;
border-top-left-radius:30px 10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px 30px;
border-bottom-left-radius:20px 10px;
}
ブラウザで確認すると、それぞれの角が異なるのがわかりますね。

なお、これらの値はborder-radiusでまとめて指定することもできます。先ほど指定した値をまとめると、以下のようになります。
border-radius: 30px 10px 10px 20px / 10px 10px 30px 10px;
スラッシュ(/)の前が水平方向、スラッシュの後ろが垂直方向の半径の値で、左上・右上・右下・左下の順で指定していきます。スラッシュ以降を省略した場合には、水平垂直ともに同じ値になります。
また、それぞれの角の値は省略することができ、以下のようなルールで値が決定されます。
左下が省略された場合:右上と同じ値
右下が省略された場合:左上と同じ値
右上が省略された場合:左上と同じ値
いかがでしたか?後半はちょっと複雑でしたが、慣れればそんなに難しくありません。border-radiusを使えば、様々な形状を作ることができますので、ボタン以外でもぜひ試してみてください。
商品を出品したら、FacebookやTwitterなどで広めよう!
上記の”いいね”や”ツイート”ボタンをクリックするとこのページをみんなに紹介できるよ。
出品していなくてもオススメの商品をみんなに紹介しよう。
価値のあるデータ(動画や写真といったファイル全般)を共有サイトに無料アップロードしていませんか?
価値のあるものは、閲覧数やコメント数の伸びがよく、広告収入もあるかと思います。
その価値あるデータをもっともっとダイレクトにダウンロード販売して収益化できるのがFujibaba.comです。
違法ダウンロード刑罰化が進む中、Fujibaba.comでは違法なデジタルコンテンツは許可していません。
違法ダウンロード刑罰化の対象にならないデジタルコンテンツなので、購入される方も安心して利用できるシステムになっております。
動画,写真,イラスト,デザイン,キャラクター,電子書籍,漫画,アニメ,文章,音楽,ゲーム,Office(Word、Excel、PowerPoint),素材,アプリケーション,ソースコード,ZIP,各種テンプレート,など様々なデジタルコンテンツのデータを、法人も個人もダウンロード販売できるサイトです。!副業をするならFujibaba.com
動画のダウンロード販売
動画のダウンロード販売とは、あなたが撮影した動画、あなたが著作権を持っている動画をダウンロード販売することができます。おもしろ動画や、奇跡の瞬間動画や、スゴ技・神業動画や、講習動画や、自作のドラマ・アニメの動画や、普段は体験できない動画や、コマ撮り撮影の動画や、再生回数の多い動画シリーズや自作の音楽・ライブ動画や、情報動画や、その他かわいい動物の動画や、かわいい赤ちゃんの動画などなど、様々な動画がダウンロード販売できます。動画をアプロードするだけで副業ができます。
静止画(写真・画像)のダウンロード販売
静止画(写真・画像)のダウンロード販売とは、あなたが撮影・作成した静止画(写真・画像)、あなたが著作権を持っている静止画(写真・画像)をダウンロード販売することができます。静止画(写真・画像)とは、写真やイラストなどの画像の事を総称して静止画(写真・画像)と言います。素材として使用したり、壁紙に使用したりする写真や画像をダウンロード販売できます。写真や画像で簡単に副業ができます。
ファイルのダウンロード販売
ファイルのダウンロード販売とは、動画や静止画(写真・画像)を含むあらゆるデータでもダウンロード販売できます。zipに写真をまとめてダウンロード販売したり、PDFで書籍をダウンロード販売したり、自作のゲームやアプリケーションをダウンロード販売したり、様々な用途に使用できる著作権フリー文章のテンプレートをダウンロード販売したり、エクセルの書式のテンプレートをダウンロード販売したり、漫画本や小説その他の様々な原稿データをzipに圧縮してダウンロード販売したり、おもしろ料理や絶品料理の説明書をテキストやメモ帳でダウンロード販売したり、アフィリエイトの成功方法や成功する投資方法などの情報商材をダウンロード販売したり、PowerPointでプレゼン資料のテンプレートをダウンロード販売したりなどなど、ダウンロード販売の可能性は無限大にあります。便利なデータを販売アップロードするだけで副業できます。
動画、静止画(写真・画像)、ファイルのダウンロード購入
Fujibabaポイントを使用して動画、静止画(写真・画像)、ファイルをダウンロード購入できます。制限カテゴリーに著作権フリー、商用利用の禁止、加工の禁止の3つあるので購入する時に確認ください。
詳しくは、初めてのFujibaba.com、ダウンロード販売方法、お買物方法、ポイントについて、Fujibaba.comの魅力をご覧ください。
ダウンロード販売とは?
ダウンロード販売(ファイル販売とも言いえます)とは、動画、静止画(写真・画像)、ファイル、文章等のデータファイルを販売することです。ダウンロード販売の魅力は大きく3つに分けてご紹介します。
①ダウンロード販売の魅力は、どのようなデータでも販売できます。
ダウンロード販売の魅力は、動画、写真、画像、officeファイル、ソフト、アプリケーション、文章など、幅広いジャンルの物が販売できるという事です。パソコン上のデータであれば、ジャンルを問わずデータを販売できます。よくある例は、起業が写真をHPや企業の広告用に利用するための素材として販売していたり、動画や写真を加工するソフト、パソコンの環境を良くするためのソフトの販売などがあります。Fujibaba.comでは、企業で販売したり、個人で販売もできます。つまり、誰でも様々なデータファイルの販売が可能なのです。
②製品は自分次第で、様々な製品が販売でき、様々な製品が購入できる。
製品は自分のパソコンにある自分のデータであればどのようなデジタルコンテンツも販売できます。何気ない旅行の写真や、自分で考えたデザイン、偶然とれた奇跡の瞬間の動画、分で作ったゲーム、自分で作ったマンガ、自分で作成した文章など、考えだしたらきりがないほど様々あります。つまり、自分の個性を最大限に活かした販売が可能になるのです。つまり、誰でも副業ができるのです。自分の個性を最大限に活かした販売が可能という事は、様々な人の個性を購入でき、それを活用する事もできます。 Fujibaba.comでは、著作権フリー、商用利用の許可、加工の許可などをカテゴリーごとに分けていますので、販売されている製品をそのまま活用したり、独自に加工して活用することもできます。
③1度販売すると、在庫の心配がなく半永久的に販売可能です。つまり、何もしてないかのようで副業ができます!
物品の販売では、購入された商品は、代金と引き換えに物を渡します。ダウンロード販売では、購入された商品は、代金と引き換えにダウンロードできるようにします。つまり、オークションや中古品の販売では1度きりの販売で終わってしまうのですが、ダウンロード販売では、所有権、著作権等がある限り、半永久的に販売が可能なのです。1度販売すると、デジタルコンテンツの価値は100円にも、100万円にもなる可能性があるのです。Fujibaba.comでは、購入の代金をポイント制とし、販売で得たポイントは、好きな時に現金への交換ができます。
④収益化
今まではネットで収益化することはとても大変でした。アフェリエイト中心に広告収入でしたが、ダウンロード販売をすることで直接的な収益化が期待でき副業になります。Fujibaba.comを使用することで動画・写真、ファイルといったあらゆるデジタルコンテンツで収益化ができます。電子書籍、テキスト、アプリといったファイルも販売できるので、収益化できるデータはお客様次第!
費用無料でできる副業は限られていますが、Fujibaba.comなら簡単に誰でも副業ができます。
ダウンロード販売の魅力がわかって頂けましたでしょうか?Fujibaba.comでは、誰でも、個人でこの魅力をご活用いただけます。
まずは、自分の動画、写真などを販売してみてはいかがでしょうか?Facebookに自分の製品を告知する事もできます。アカウントを登録して、Fujibaba.comを活用してみましょう!※FacebookとTwitterアカウントでのログインもできます。
動画、静止画(写真・画像)、ファイルのダウンロード販売 Fujibaba.com(ふじばば.com、フジババ.com)
法律・マナーの順守
販売する方は著作権や肖像権を侵害しないようお願い申し上げます。
ダウンロード販売する側の注意点、制限タグ
・著作権フリー:著作権フリー、商用利用可能な場合チェックを付けてください。
・商用利用の禁止:商用利用を禁止する場合はチェックを付けてください。
・加工の禁止:加工を禁止にする場合はチェックを付けてください。
購入する側の注意点、制限タグ
・著作権フリー:著作権フリー、商用利用できます。
・商用利用の禁止:商用利用できません。
・加工の禁止:加工禁止です。
Fujibaba.comではデータのダウンロード販売以外にも、コメントのやり取りやブログの公開等、ソーシャルメディアとしてご活用いただくことも可能ですが、誰かが不快に思うような内容は決して書き込まないようお願い申し上げます。
詳しくは利用規約と著作権をご参照ください。
Fujibaba.comはすべてのユーザーが安心してデータのダウンロード販売をできるよう鋭意していきます。
動画・静止画・ファイルのダウンロード販売
Fujibaba.com