あなたが作成した様々なデータが販売できる「データのフリーマーケット」!




















あなたの様々なデータは本当は価値があるのです!
動画、写真、イラスト、デザイン、キャラクター、電子書籍、文章、音楽、ゲーム、
素材、アプリケーション、ソースコード、zip、アニメ、officeデータに各種テンプレートなど
すべてのデータを簡単に販売でき、1ポイント=1円で現金に交換できます!
気軽に様々なデータを販売しよう。めざせ1日1アップロード!
販売は・・・データをアップロードして、価格の設定をするだけで販売開始!
購入は・・・商品を見つけたら、ポイントを確認してカートへ入れるだけ!
CSSまとめ
CSSの基礎中の基礎をご紹介した記事をまとめました。
CSSとは
それでは、また次回!
CSSを記述する場所
CSS内にコメントを書く方法と各名称
セレクタ




文字のスタイル



文字のスタイル2
こんにちは、Fujibaba.com管理人です。
今回は「文字のスタイル」に引き続き、文字に対して適用できるスタイルについて書きます。
・行の高さを調整する
・文字に装飾をつける
・フォントのスタイルを変更する
・行揃えを指定する
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<p>CSSの基礎講座</p>
<p>CSSの基礎講座</p>
<p>CSSの基礎講座</p>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
・行の高さを調整する
行の高さを調整するには、line-heightを使います。以下のようにstyle.cssに記述してみてください。
p{
font-size:14px;
line-height:50px;
}
これをブラウザで開くと、以下のように行間がぐっと広まったと思います。

具体的に内容を見てみましょう。まず、font-sizeで14pxが指定されていますね。これで文字の大きさが14pxになります。続いて、line-heightで行の高さが50pxに指定されていますので、各行の高さは50pxになります。なので、50pxの高さのうち、14pxは文字で使って、それ以外(36px)が行間になるということです。
なお、line-heightもfont-sizeと同様に%やemで大きさを指定することができます。
・文字に装飾をつける
文字に装飾をつける場合、text-decorationを使います。以下のようにstyle.cssに記述してみてください。
※先ほどのスタイルに追記する形で構いません。
p{
text-decoration:underline;
}
これをブラウザで開くと、このように文字に下線がつきます。

text-decorationには、以下の値を指定することができますので、それぞれ試しに適用してみましょう。
none:装飾なし
underline:下線
overline:上線
line-through:打ち消し線
blink:点滅
なお、text-decorationには複数の値を指定することができますので、例えば"下線"と"上線"の両方をつけたい場合、以下のように半角スペースで区切って記述します。
p{
text-decoration:underline overline;
}
・フォントのスタイルを変更する
フォントのスタイルを変えたい場合、font-styleを使います。といってもよくわからないと思うので、実際に見て覚えましょう。以下のようにstyle.cssに記述してみてください。
※先ほどのスタイルに追記する形で構いません。
p{
font-style:italic;
}
値がitalicとなっていますので、文字がイタリック体になります。

font-styleには、以下の値を指定することができます。
normal:標準
italic:イタリック体
oblique:斜体
イタリック体と斜体の違いについては、イタリック体は斜めに傾けて筆記体調にデザインされたものが多く、斜体はシンプルに斜めに傾けてデザインされたものが多いです。指定したフォントにイタリック体や斜体がない場合は、ブラウザが判断してそのフォントの標準を斜めに傾けて表示します。
日本語フォントの場合、イタリック体や斜体が用意されていることがほとんどなくて、 標準のものを斜めに傾けて表示しているので、イタリック体と斜体のブラウザ上の表示は同じになります。
・行揃えを指定する
行揃えを指定する場合、text-alignを使います。text-alignはよく使いますので、必ず覚えましょう。
まずは、以下のようにstyle.cssに記述してみてください。
※先ほどのスタイルに追記する形で構いません。
p{
text-align:center;
}
値にcenterが指定されているので、文字が中央揃えになっていると思います。
text-alignには、以下の値が指定できます。
left:左寄せ
right:右寄せ
center:中央揃え
justify:均等割付
いかがでしたか?行の高さを指定したり、行揃えを変えたりすることでガラッとWEBページの見た目も変わると思います。文字のスタイルを変更するためのプロパティは、紹介したようにたくさんありますので色々と値を試してみてください。
それでは、またお会いしましょう。
背景のスタイル
ブロック要素の幅や高さを変えて枠線をつけるスタイル
こんにちは、Fujibaba.com管理人です。
今回はブロック要素のスタイルについて書きたいと思います。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div>CSSの基礎講座</div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
汎用ブロック要素であるdiv要素にスタイルをつけていきます。div要素の詳細については、「divとspanの違い」をご参照いただければと思います。
このまま幅や高さを変えてもどこからどこまでがdiv要素の範囲なのかわかりにくいので、まずは背景に色をつけましょう。style.cssに以下を記述してください。
div{
background-color:red;
}
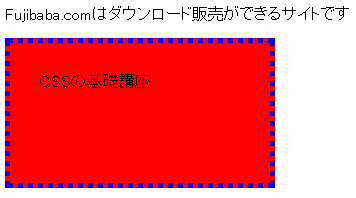
これをブラウザで開くと以下のようになります。赤くなっている部分がdiv要素の範囲です。

それでは、幅や高さを指定してみましょう。
div{
width:200px;
height:80px;
}
これをブラウザで開くと以下のようになります。横いっぱいに広がっていたdiv要素の範囲がぐっと縮まりましたね。また、高さも広くなりました。

さらにこのブロックに枠線をつけてみましょう。枠線をつけるプロパティには、以下3つがあります。
border-color
border-width
border-style
「border-color」
border-colorは、枠線の色を決めるプロパティです。値には色の名称かカラーコードを指定します。
「border-width」
border-widthは、枠線の幅を決めるプロパティです。値pxやem等の数値で指定する方法とthin(細い)、medium(普通)、thick(太い)のうち、いずれかのキーワードを指定する方法があります。キーワードで指定する場合は、実際に表示される太さはブラウザによって異なりますので、注意してください。
「border-style」
border-styleは、枠線のスタイルを決めるプロパティです。指定できる値は下記の通りで、指定する数によって表示が異なります。
・値の数による挙動
1つ指定:上下左右がそのスタイルになる
2つ指定:1つ目が上下、2つ目が左右のスタイルになる
3つ指定:1つ目が上、2つ目が左右、3つ目が下のスタイルになる
4つ指定:1つ目が上、2つ目が右、3つ目が下、4つ目が左のスタイルになる
・指定できる値
none:枠線は表示されず、太さも0になる
hidden:枠線は表示されず、太さも0になる。表のセルなどの枠線が重なり合う場合はhiddenの値が優先される
solid:1本線
double:2本線
groove:立体的に窪んだ線
ridge:立体的に隆起した線
inset:上と左の枠線が暗く、下と右の枠線が明るい
outset:上と左の枠線が明るく、下と右の枠線が暗い
dashed:破線
dotted:点線
実際に枠線をつけるプロパティを指定してみましょう。以下のようにstyle.cssに記述してください。※先ほどのスタイルに追記する形で構いません。
div{
border-color:blue;
border-width:5px;
border-style:dotted;
}
これをブラウザで開くと以下のように点の枠線がつきます。枠線は、指定できる値も多く色んなパターンでつけることができますので、色々と試してみてください。

なお、枠線のプロパティもbackgroundと同様に、borderというプロパティでまとめて指定することができます。backgroundと同じで、値はそれぞれ半角スペースで区切って記述すればOKです。また、指定しなくていい値は、記述しなければ指定なしとなります。
上記の内容をまとめると、、、
div{
border:blue 5px dotted;
}
このようになります。
幅や高さを変えて、枠線をつけるだけで随分見た目が変わりますね。ブロック要素のスタイルを覚えると色んなことができるようになりますので、ぜひ覚えましょう。それでは、また!
余白のスタイル「paddingとmargin」
こんにちは、Fujibaba.com管理人です。
今回は余白のスタイルについて書きたいと思います。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<p>Fujibaba.comはダウンロード販売ができるサイトです</p>
<div>CSSの基礎講座</div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
余白のスタイルを指定する際に使うプロパティは、「padding」と「margin」になります。
padding:内側の余白
margin:外側の余白
paddingとmarginを指定する前にわかりやすくするため、まずはdiv要素に背景色と枠線をつけておきましょう。
div{
background-color:red;
width:200px;
height:80px;
border:blue 5px dotted;
}
最初の状態はこのようになります。

では、早速余白を指定していきましょう。
まずは、内側の余白「padding」から指定してみましょう。style.cssにpadding:30px;を追加してみてください。
div{
background-color:red;
width:200px;
height:80px;
border:blue 5px dotted;
padding:30px;
}
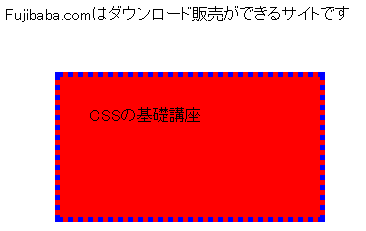
最初は左上にあったdiv要素の文字位置が変わっていますね。

paddingで"内側の余白を30px取る"という指定したので、div要素の内側の上下左右に30pxの余白がつきました。そのため、左上に詰まっていた文字が30px分ずれて表示されることになるのです。
続いて外側の余白「margin」を指定してみましょう。style.cssにmargin:50px;を追加してみてください。
div{
background-color:red;
width:200px;
height:80px;
border:blue 5px dotted;
padding:30px;
margin:50px;
}
左側に寄っていたdiv要素が右側に50px分ずれましたね。さらに上にあるp要素の文字との距離も広くなったと思います。

marginで"div要素の外側に50px分の余白をつける"という指定をしたので、div要素の外側の上下左右に50pxの余白がつきました。そのため、周りの要素からさらに50px分離れて表示されることになります。
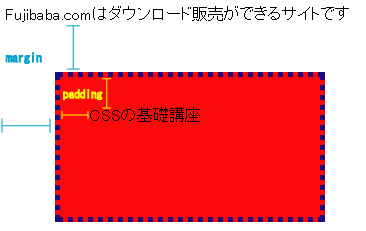
今回指定したpaddingとmarginの部分をごくごく簡単に図解すると、以下の画像のようになります。黄色でかかれたところがpadding、水色で書かれたところがmarginです。

上と左しか範囲を書いていませんが、実際は右側と下側にも余白が入っています。ただ、今回は右と下に要素がなくて余白を指定してもしなくても見た目が変わらないので図には書きませんでした。
なお、paddingもmarginも値を1つしか指定しませんでしたが、上下左右に違う値を指定することもできます。その場合、半角スペースで区切って、複数の値を指定します。
値を1つ指定:指定した値が上下左右に適用される
値を2つ指定:1つ目の値が上下、2つ目の値が左右に適用される
値を3つ指定:1つ目の値が上、2つ目の値が左右、3つ目の値が下に適用される
値を4つ指定:1つ目の値が上、2つ目の値が右、3つ目の値が下、4つ目の値が左に適用される
paddingとmarginはちょっとわかりにくいかもしれませんが、頻繁に使うプロパティになりますので、ぜひぜひ覚えましょう。
要素の回り込み「floatとclear」
こんにちは、Fujibaba.com管理人です。
今回は要素の回り込みについて書きたいと思います。回り込みの指定と回り込みの解除方法を紹介します。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div><img src="image.png">CSSの基礎講座 CSSの基礎講座 CSSの基礎講座</div>
<div id="second">CSSの基礎講座 CSSの基礎講座 CSSの基礎講座</div>
</body>
</html>
imgタグで指定している画像は何でもいいので適当なものを用意してください。div要素のidも適宜変更してもらって構いません。
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
・回り込みのスタイル
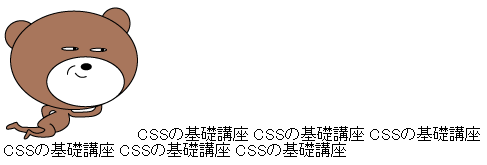
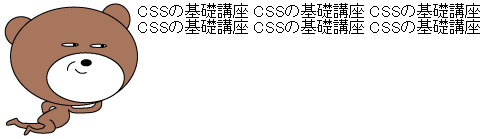
用意したHTMLを開くとこのようになります。

このように画像の一番下に揃えて文字が表示されます。でも、画像の横に文字を配置したい時ってありますよね?
そんな時に使うプロパティが、floatになります。floatに指定できる値は以下の通りです。
left:左に回り込み
right:右に回り込み
none:特に指定なし(初期値)
早速、画像を左に回り込みさせてみましょう。style.cssに以下のように記述してください。
img{
float:left;
}
するとどうでしょう。画像が文字の左側に回り込んで表示されます。floatの値をrightにすれば、画像が右側にいきます。

・回り込みの解除
floatを使うと、floatを指定した要素より下層の要素が全部回り込んで表示されます。「最初のdiv要素は回り込んでいいけど、その次のdiv要素は回り込みせずに次の行に表示したい」ということもありますよね?
そういった場合、floatを解除するためのプロパティ「clear」を使います。
left:左寄せされた要素に対する回り込みを解除
right:右寄せされた要素に対する回り込みを解除
both:左寄せ、または右寄せされた全ての要素に対する回り込みを解除
none:回り込みを解除しない(初期値)
2個目のdiv要素には、"second"というidをつけておきました。このsecond以降は回り込みを解除してみましょう。
style.cssに以下のように記述してください。
div#second{
clear:left;
}
今回は左に回り込みさせていたので、値はleftになります。

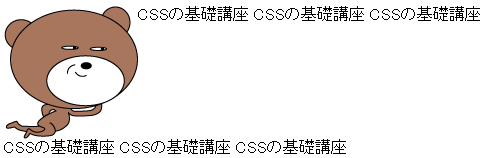
clearを使うと、回り込みが解除されることで、ちゃんと改行されて文字が表示されますね。
このようにfloatとclearを使うと、かなり配置の自由度が上がると思います。ぜひ覚えて、巧みに回り込ませちゃってください。
それでは、またお会いしましょう!
レイアウトを作成する(floatとclearの応用編)
こんにちは、Fujibaba.com管理人です。
今回はレイアウトを作る方法について書きたいと思います。「要素の回り込み」で書いた技術を使って、Fujibaba.comのようなレイアウトを作ってみましょう。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div id="header">ヘッダー</div>
<div id="sidebar">サイドバー</div>
<div id="main">メイン</div>
<div id="footer">フッター</div>
</body>
</html>
Fujibaba.comには、サイト上部のヘッダーがあって、左側にサイドバー、右側にメインコンテンツ、それからフッターがありますね。このようなレイアウトをCSSで作っていきます。
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
まず最初に、わかりやすいようにそれぞれに背景色をつけておきます。
#header{
background:orange;
}
#sidebar{
background:gray;
}
#main{
background:red;
}
#footer{
background:green;
}
HTMLファイルをブラウザで開くと、まだレイアウトを指定していないので、ただ縦に並んで表示されますね。

全体の幅を500pxにするとして、指定していきましょう。
《全体》
全体の幅は500pxにしたいので、まずbodyの幅を指定します。
body{
width:500px;
}
《ヘッダー》
ヘッダー部分は回り込みしなくていいので、そのままでいいです。
#header{
background:orange;
}
《サイドバー》
サイドバーは左に寄せたいので、回り込みのfloatを使います。それから、幅は150px、高さ100pxに指定してみましょう。
#sidebar{
background:gray;
float:left;
width:150px;
height:100px;
}
《メイン》
メイン部分は、サイドバーの横に回り込むので、あとは高さを指定しましょう。
#main{
background:red;
height:100px;
}
《フッター》
フッターは、回り込みを解除して下に持っていきます。
#footer{
background:green;
clear:left;
}
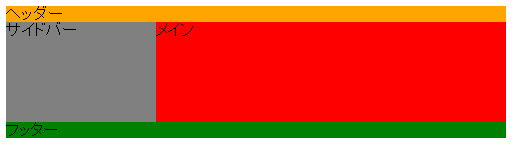
それぞれstyle.cssに記述できたら、ブラウザで表示してみましょう。

基本となるレイアウトができましたね。このようにfloatとclearを活用して、レイアウトを作ることができますので、ぜひ試してみてください。
リストのスタイル
こんにちは、Fujibaba.com管理人です。
今回はリストのスタイルを指定する方法について書きたいと思います。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<ul>
<li>動画</li>
<li>写真</li>
<li>電子書籍<br>等々</li>
</ul>
<ol>
<li>動画</li>
<li>写真</li>
<li>電子書籍<br>等々</li>
</ol>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
・マーカーの指定
まずは、リストの左側に出るマーカーの指定から見てみましょう。マーカーの指定は、「list-style-type」で指定します。list-style-typeに指定できる値は色々とありますので、色んな値を指定して試してみてください。ul要素とol要素に対してよく使われる代表的なものを紹介します。
《ul要素》
マーカーなし
list-style-type: none
黒丸(初期値)
list-style-type: disc
白丸
list-style-type: circle
黒四角
list-style-type: square
《ol要素》
マーカーなし
list-style-type: none
算用数字(初期値)
list-style-type: decimal
先頭に0をつけた算用数字
list-style-type: decimal-leading-zero
小文字のローマ数字
list-style-type: lower-roman
大文字のローマ数字
list-style-type: upper-roman
小文字のアルファベット
list-style-type: lower-alpha
大文字のアルファベット
list-style-type: upper-alpha
他にもありますので、list-style-typeで検索してみてください。
では、実際にCSSに記述してみましょう。style.cssに以下のように記述してみてください。
ul{
list-style-type:circle;
}
ol{
list-style-type:lower-alpha;
}
これをブラウザで開くと、ulは白丸、olは小文字のアルファベットでリスト化されますね。

・マーカーの位置の指定
続いて、このマーカーの位置を決めるスタイルを指定してみたいと思います。マーカーの位置を指定するには、list-style-positionを使います。list-style-positionに使える値には、outsideとinsideがあります。
outside:マーカーがリスト内容の領域の外側に表示される。
inside:マーカーがリスト内容の領域の内側に表示される。
これは実際にやってみないとわかりにくいので、CSSに追加してみましょう。
ul{
list-style-type:circle;
list-style-position:outside;
}
ol{
list-style-type:lower-alpha;
list-style-position:inside;
}
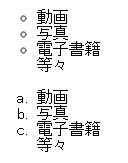
ul要素はoutside、ol要素はinsideに指定しました。これをブラウザで開くと、、、、

おわかりいただけただろうか?画面下部に注目していただきたい。
ul要素の方はリスト内の文字で左端が揃っているのに対して、ol要素はマーカーで左端が揃ってますね。"電子書籍"と"等々"の改行部分を見るとわかりやすいです。このように、マーカーの位置を調整したい時は、list-style-positionを使ってください。
・マーカーを画像で指定
リストのマーカーは、list-style-typeで種類を指定しましたが、実は画像で指定することができます。やり方は簡単で、まずマーカー用の画像を用意して、list-style-imageで画像のパスを指定するだけです。
例:
list-style-image: url('list.jpg')
このように画像を指定することで、より思い通りのリストを作ることができますので、こちらも試してみてください。
なお、"list-style-type" "list-style-position" "list-style-image" は、list-styleというプロパティで1つにまとめて指定することができます。値は半角スペースで区切って記述します。今回記述した内容をまとめると以下のようになります。
ul{
list-style:circle outside;
}
ol{
list-style:lower-alpha inside;
}
リストもスタイルの変更が可能なので、単調なリストが嫌になった時は色々と試してみてはいかがでしょうか?
それでは、またお会いしましょう!
ブロック要素とインライン要素を変更する
こんにちは、Fujibaba.com管理人です。
今回は表示のスタイルについて書きたいと思います。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div>これは<a href="http://fujibaba.com">Fujibaba.com</a>管理人が書いた記事です</div>
<ol>
<li>動画</li>
<li>写真</li>
<li>電子書籍</li>
</ol>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
HTMLの要素には、様々なものがありますが、それぞれブロック要素とインライン要素の特性を持っています。例えば、divタグはブロック要素、aタグはインライン要素になります。
HTMLファイルをブラウザで表示してみるとわかりやすいですね。ブロック要素は前後に改行が入りますが、インライン要素には改行が入りません。

ブロック要素をインライン要素に変更したり、インライン要素をブロック要素に変更したい場面もあるかと思います。そんな時は、CSSのdisplayプロパティを使って変更します。
例えば、インライン要素であるaタグをブロック要素に変更する場合、style.cssに以下のように記述します。
a{
display:block;
}
リンクの「Fujibaba.com」の部分がブロック要素に変更され、前後に改行が入ります。

また、逆にブロック要素であるliをインラインにして横に並べたい場合、以下のように記述します。
li{
display:inline;
}
縦に並んでいたリストが、横並びになります。

さらに、displayプロパティの値にはnoneも指定することができます。noneを指定するとセレクタが非表示になります。
実際にやってみましょう。以下の記述をstyle.cssに追記してみてください。
div{
display:none;
}
いかがでしょう?displayにnoneを指定したので、div要素がまるごと消えましたね。noneは、一時的に非表示にしておいて、何らかのアクションを起こした時に表示させたい場合等に使えます。
実は、displayプロパティには、この他にも指定できる値がありますが、あまり使わないので最初はblock/inline/noneを覚えておけばOKだと思います。慣れてきて興味がある方は調べてみてください。
それでは、またお会いしましょう!
マウスカーソルの形状を変化させる
こんにちは、Fujibaba.com管理人です。
今回はカーソルのスタイルについて書きたいと思います。
マウスカーソルをリンクや画像等の上に合わせた時に、マウスカーソルの形が変わることがあるかと思います。切り替わるマウスカーソルの形は、環境によって決められますが、これをCSSで指定してあげてユーザビリティを向上するための方法をご紹介します。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div>指定なし</div>
<div id="point">ポインター</div>
<div id="help">ヘルプ</div>
<div id="wait">待機中</div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
早速、style.cssに以下を記述してみてください。
「指定なし」はcursorを指定していないテキストなので、テキスト選択用のカーソルに変化したと思います。「ポインター」にマウスカーソルを合わせるとカーソルが指の形に、「ヘルプ」に合わせると?マークに、「待機中」に合わせると砂時計にそれぞれ変化したと思います。
このように、マウスカーソルが変化した方がわかりやすい場面で、適切なcursorを指定してあげることで、ユーザビリティの向上に繋がります。
cursorプロパティに指定できる値は、他にもたくさんありますので、以下に紹介させていただきます。
auto:ブラウザが自動的に選択したカーソル
default:矢印型など利用環境の標準カーソル
pointer:リンクカーソル
crosshair:十字カーソル
move:移動カーソル
text:テキスト編集カーソル
wait:待機・処理中カーソル
help:ヘルプカーソル
n-resize:北方向のリサイズカーソル
s-resize:南方向のリサイズカーソル
w-resize:西方向のリサイズカーソル
e-resize:東方向のリサイズカーソル
ne-resize:北東方向のリサイズカーソル
nw-resize:北西方向のリサイズカーソル
se-resize:南東方向のリサイズカーソル
sw-resize:南西方向のリサイズカーソル
progress:進行中カーソル
url('ファイルのパス'):オリジナルのカーソル
※オリジナルカーソルを使用する場合、.cur(カーソルファイル)か.ani(アニメーションカーソルファイル)を指定してください。
hand:指型カーソル
no-drop:ドロップ禁止カーソル
all-scroll:全スクロールカーソル
col-resize:横方向のリサイズカーソル
row-resize:縦方向のリサイズカーソル
not-allowed:禁止カーソル
vertical-text:縦書きカーソル
いかがでしょうか?たくさんの値がありますので、色々と試してみましょう。適切な場面で指定してあげると、WEBサイトに訪れた方にとってより使いやすいサイトになるかと思いますので、ぜひ活用してください。
それでは、またお会いしましょう!
複雑なセレクタの指定方法
こんにちは、Fujibaba.com管理人です。
今回はちょっと複雑なセレクタの指定方法について書きたいと思います。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<ul class="parent">
<li>CSSの基礎講座</li>
<li>Fujibaba.com<span class="mame">豆知識</span></li>
<li>CSSの基礎講座</li>
</ul>
<div class="mame">豆知識</div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
今までセレクタは、pとかdivとかクラスやIDを1つずつ指定してきましたが、実はもっと詳細に指定することができます。ちょっと複雑なセレクタの指定方法には、下記の4パターンがあります。
a,b(複数のセレクタをカンマで区切る)
a b(複数のセレクタを半角スペースで区切る)
a>b(複数のセレクタの間に>をつける)
ab(複数のセレクタを並べて記述する)
それぞれを詳細に見ていきましょう。
a,b(複数のセレクタをカンマで区切る)
複数のセレクタをカンマで区切った場合、それぞれに同じプロパティと値が適用されます。style.cssに以下を記述してみましょう。
.parent,.mame{
color:red;
}
このように指定すると、parentとmameの両方にcolor:red;が適用されるので、すべて文字色が赤になります。

a b(複数のセレクタを半角スペースで区切る)
セレクタをスペースで区切った場合、「aの配下にあるbにスタイルを適用する」という意味になります。
以下のようにstyle.cssに記述してみましょう。すると、parentの配下にあるmameにcolor:red;を適用するので、リスト内の"豆知識"は赤色になりますが、div要素の"豆知識"はparent配下にないので文字色が変わりません。
.parent .mame{
color:red;
}

a>b(複数のセレクタの間に>をつける)
セレクタの間に>をつけると、「aの子要素にあるbにスタイルを適用する」という意味になります。半角スペースで区切った時と似ていますが、aの直下にあるbにしかスタイルが適用されないので、さらにその配下にある要素には適用されません。
わかりにくいと思うので、実際にやってみましょう。以下のようにstyle.cssに記述してみてください。
.parent>.mame{
color:red;
}
ul(parent)⇒li⇒span(mame)という構造になっていて、parentの子要素はliなので、mameには何もスタイルが適用されません。

ab(複数のセレクタを並べて記述する)
セレクタを並べて記述した場合、「aとb両方の属性を持つ要素にスタイルを適用する」という意味になります。
これもちょっとわかりにくいので、まずはやってみましょう。
span.mame{
color:red;
}
このように記述することで、span要素のうちクラスmameを持った要素にだけcolor:red;を適用します。そのため、リストの中の"豆知識"は文字色が赤になりますが、div要素の"豆知識"は条件に合致しないので文字色は変わりません。

セレクタの指定方法にも色々ありますので、これらを覚えることでより細かいスタイルの変更が可能になります。ぜひ活用してください。
疑似クラス
こんにちは、Fujibaba.com管理人です。
今回は疑似クラスについて書きたいと思います。
疑似クラスというのは、マウスカーソルを要素の上に重ねたり、フォームが入力できる状態になったり、というように要素の状態が変化した時にスタイルを変更するために使うものです。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<ul class="parent">
<li>CSSの基礎講座</li>
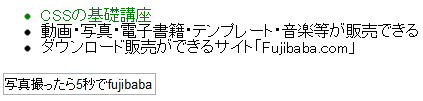
<li>動画・写真・電子書籍・テンプレート・音楽等が<span class="sale">販売</span>できる</li>
<li>ダウンロード販売ができるサイト「Fujibaba.com」</li>
</ul>
<div><input type="text" name="textform" id="textform" value="写真撮ったら5秒でfujibaba"></div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
・マウスカーソルを重ねた時にスタイルを変化させる
まずは、マウスカーソルを要素に重ねた時にスタイルを変更する疑似クラスからやってみましょう。マウスが重なった時にスタイルを変更するには、:hoverを使います。使い方は簡単でセレクタの後ろに":hover"をつけてスタイルを指定するだけです。
以下のようにstyle.cssに記述してみてください。
.sale:hover{
color:red;
}
saleクラスにマウスを重ねた時に文字色を赤に変化させる、という意味になりますので、「販売」という文字にマウスを持ってくと文字色が赤になると思います。このようにマウスを重ねた時のスタイルを指定することで、ユーザーにとってわかりやすいデザインにすることができますので、ぜひ覚えてください。
また、:hoverはリンクに対してよく使いますが、リンクによく使う疑似クラスは他にも以下のようなものがありますので、合わせて覚えておきましょう。
:link
未訪問のリンクだけスタイルを変化させる
:visited
訪問済のリンクだけスタイルを変化させる
:active
該当の要素をクリックしている時にスタイルを変化させる
・リストの最初だけもしくは最後だけスタイルを変化させる
リストの中で最初の要素だけ、もしくは最後の要素だけ、スタイルを変更させたい時もあるかと思います。そういった時に便利なのが、疑似クラスの:first-childと:last-childです。
使い方は簡単でliセレクタの後ろに疑似クラスをつけるだけです。
li:first-child{
color:green;
}
このようにstyle.cssに記述すると、リストの中の最初の要素だけ文字色が緑になります。ブラウザで開くと「CSSの基礎講座」だけ緑色になっていますね。逆に:last-childをセレクタにつけると一番最後の要素が緑色になります。

・フォームの入力時にスタイルを変化させる
フォームの入力時だけスタイルを変化させる場合、:focusを使います。今回はテキストフォームに"textform"というIDをつけていますので、textformの後ろに:focusをつけるだけでOKです。
#textform:focus{
font-weight:bold;
}
テキストフォームの中をクリックして入力できる状態になると、中の文字が太字になります。

・要素の最初の1文字だけスタイルを変化させる
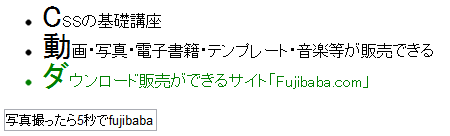
要素の最初の1文字だけスタイルを変更する場合、:first-letter疑似クラスを使います。例えば、リストの最初の1文字目だけフォントサイズを大きくするには、以下のようにstyle.cssに記述します。
font-size:30px;
}
ブラウザで開くとリストの1文字目だけ30pxになっていますね。

これに似たもので、 要素の最初の一行だけスタイルを変化させる:first-lineという疑似クラスもありますので、ぜひ試してみてください。
疑似クラスを使いこなせるようになると、かなりデザインの幅が広がりますので、ぜひぜひマスターしてください。
それでは、またお会いしましょう!
セレクタの優先順位を理解する
こんにちは、Fujibaba.com管理人です。
今回はセレクタの優先順位について書きたいと思います。
CSSを記述していて、複雑になってくると思った通りにスタイルが変更されない場合が出てくると思います。そいういった場合、記述そのものが間違っているか、セレクタの優先順位が影響していることが多いです。
思い通りにスタイルを変更するためには、セレクタの優先順位は正しく理解しておく必要があります。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<ul class="parent">
<li>CSSの基礎講座</li>
<li>動画・写真・電子書籍・テンプレート・音楽等が<span class="sale" id="idsale">販売</span>できる</li>
<li>ダウンロード販売ができるサイト「Fujibaba.com」</li>
</ul>
<div><input type="text" name="textform" id="textform" value="写真撮ったら5秒でfujibaba"></div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
セレクタの優先順位にはいくつかルールがあります。各ルールについて説明していきます。
・後から記述した内容が優先される
・クラスよりIDの方が優先される
・より詳細に指定している方が優先される
・!importantがついている値が優先される
・後から記述した内容が優先される
同じセレクタがあった場合、後から記述した内容の方が優先されます。例えば、以下のようにCSSに記述した場合、saleクラスの文字色は青になります。先にcolor:red;を指定していますが、その後color:blue;が指定されることで、color:blue;が優先され文字色が青になるという仕組みです。
.sale{
color:red;
}
.sale{
color:blue;
}
ブラウザで開いて確認してみましょう。「販売」が青色になっていますね。

・クラスよりIDの方が優先される
同じ要素にクラスとIDが指定されていて、クラスとIDの両方にプロパティと値が指定されている場合、IDに指定されている内容が優先されます。先ほどと同じように文字色で試してみましょう。
#idsale{
color:red;
}
.sale{
color:blue;
}
先にIDでcolor:red;が指定され、後からクラスに対してcolor:blue;を指定しています。先ほどのルールを考えると文字色は青になりそうですが、クラスよりIDの方が優先されるというルールがあるので、文字色は赤になります。
実際にブラウザで確認してみましょう。「販売」の文字色は赤になっていますね。

・より詳細に指定している方が優先される
セレクタはより詳細に指定されている方が優先されます。また文字色で確認してみましょう。
span#idsale{
color:green;
}
#idsale{
color:red;
}
同じIDで指定しているように見えますが、上の方はspan要素まで指定されています。IDだけで指定した場合よりも要素まで指定している方が優先されるので、この場合文字色は緑になります。
ブラウザで確認してみましょう。詳細に記述している方が優先されて、「販売」は緑色になっていますね。

・!importantがついている値が優先される
これはちょっと強引なやり方ですが、値の後ろに!importantを入れるとその値が最優先されるようになります。また文字色で確認してみましょう。
span#idsale{
color:green;
}
#idsale{
color:red !important;
}
「より詳細に指定している方が優先される」ルールがあるので、先ほどと同じように緑色になりそうですが、優先度が低い方の値に!importantが入っているので、そちらが優先され文字色は赤になります。
実際にブラウザで確認してみましょう。!importantが優先されて、「販売」は赤色になっていますね。

!importantはあまり多用すると、どこが優先されているのかわからなくなってしまいますので、気をつけるようにしてください。
このようにセレクタの指定方法によって優先度があり、指定されるスタイルが変わりますので、覚えておいて気をつけながらCSSを記述していくようにしましょう。
柔軟な要素の配置を実現するプロパティ
こんにちは、Fujibaba.com管理人です。
今回は要素の位置指定について書きたいと思います。
HTMLだけで要素の配置をしていくと限界があり、もうちょっと右下に配置したいとかもうちょっと左上に配置したいといったことが出てきます。そういった時にCSSのpositionプロパティを使えば、自由自在に要素を配置することが可能になります。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div id="position1">CSSの基礎講座</div>
<div id="position2">動画やイラストが誰でも<span class="sale" id="idsale">販売</span>できるってご存知ですか?</div>
<div id="position3">Fujibaba.comならダウンロード販売で動画やイラスト、電子書籍などが販売・購入できます</div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
positionプロパティに指定できる値には、以下のようなものがあります。
static:特に配置方法を指定しない(初期値)
relative:相対位置への配置
absolute:絶対位置への配置。親ボックスにpositionプロパティのstatic以外の値が指定されている場合には、親ボックスの左上が基準、親ボックスにpositionプロパティのstatic以外の値が指定されていない場合には、ウィンドウ全体の左上が基準となる。
fixed:絶対位置への配置。スクロールしても位置が固定されたままとなる。
それぞれ実際に指定しながら見ていきましょう。
《relative》
staticは特に説明は不要だと思いますので、relativeから見てみましょう。relativeはもともと表示される場所からの位置を指定して要素を配置します。
まずは何も指定していない状態をブラウザで確認しておきましょう。

div要素が並んで表示されますね。では、以下のスタイルを記述してみましょう。
#position1{
position:relative;
top:50px;
left:30px;
}
これをブラウザで確認すると、「CSSの基礎講座」が一番下にいき、ちょっと右側にずれて表示されますね。positionでrelativeを指定してtopとleftを記述したので、もともと表示されていた場所の上(top)から50px、左(left)から30pxずらした位置に表示されるという仕組みです。

《absolute》
absoluteは、子要素を親要素を基準にずらして表示したい時によく使われます。その場合、親要素にrelativeを指定し子要素にabsoluteを指定します。ちょっとわかりにくいので、実際にやってみましょう。
以下のようにstyle.cssに記述してみてください。
#position2{
position:relative;
}
#idsale{
color:red;
position:absolute;
left:30px;
}
親要素のposition2にはrelativeを指定して、子要素のidsaleにはabsoluteを指定しleft:30px;で左から30px分ずらしています。この場合、親要素であるposition2を起点に左から30pxずれてidsaleが表示されますので、以下のように「販売」が重なって表示されます。見にくくなってしまうのでidsaleに色もつけています。

さらにもう少し右側にも注目していただきたいのですが、もともと「販売」が表示されるはずだった場所には次の要素が詰めて表示されていますね。これもabsoluteの特徴で、relativeだともともと表示されるはずだった場所にはブロックが残り空白になりますが、absoluteだと詰めて表示されるのできれいに配置できます。
《fixed》
fixedは、配置の考え方はabsoluteと同じですが、スクロールしたりブラウザの大きさが変わっても位置は固定されたままになります。
例えば、以下のようにスタイルを指定すると、ブラウザの右下にposition3が固定されて表示されます。これも試してみるとすぐ理解できると思いますので、実際にやってみてください。
#position3{
position:fixed;
right:0;
bottom:0;
}
このようにpositionプロパティを使うと、柔軟なレイアウトを実現できるようになりますので、きれいに要素を配置して素敵なデザインに仕上げちゃってください。
GoogleChromeの「要素を検証」でCSSのコーディングを効率化する
こんにちは、Fujibaba.com管理人です。
今回はちょっと番外編です。そろそろCSSにも慣れてきた頃だと思いますので、今回はCSSコーディングを効率化する方法について書きたいと思います。
HTMLファイルを用意して、いざCSSをコーディングしようと思った時に、「あれっここのIDなんだったっけ?ここはこのクラスで合ってるよね?」なんてことありますよね?その度に実際にコーディングして表示を確認したり、HTMLソースを見直したりしてたら、時間がいくらあっても足りません。
そんな時に強力に役立つのが、GoogleChromeの「要素を検証」です。クラスやIDを忘れた時やスタイルの一時的な確認をする時に「要素を検証」を使えば非常に効率よくコーディングしていくことができます。
今回使うHTMLは何でもいいのですが、「柔軟な要素の配置を実現するプロパティ」で使ったソースを利用して要素を検証について説明していきます。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div id="position1">CSSの基礎講座</div>
<div id="position2">動画やイラストが誰でも<span class="sale" id="idsale">販売</span>できるってご存知ですか?</div>
<div id="position3">Fujibaba.comならダウンロード販売で動画やイラスト、電子書籍などが販売・購入できます</div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
特に何も指定しませんが、今後の説明がわかりやすくなるようにstyle.cssには、以下を記述しておいてください。
それから、「要素を検証」の機能はGoogleChromeについている機能なので、ブラウザはGoogleChromeを利用してください。
では、早速上記HTMLファイルをGoogleChromeで開いてみましょう。
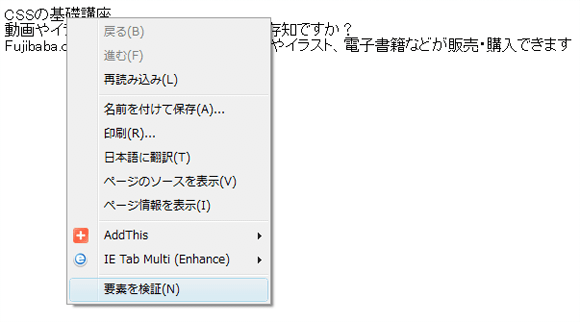
例えば、"CSSの基礎講座"の部分のスタイルを変更したい場合、"CSSの基礎講座"の上で右クリックして「要素を検証」を選びます。

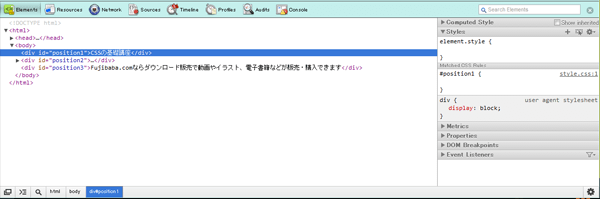
すると画面下部に以下のような画面が現れます。

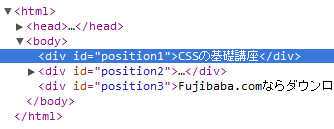
まず左側に注目していただきたいのですが、HTMLのソースコードが出てきて"CSSの基礎講座"部分のdiv要素が選択された状態になっていますね。これは"CSSの基礎講座"で右クリックして「要素を検証」を選んだため、"CSSの基礎講座"部分が選択された状態で要素を検証の画面が現れたということになります。
ソースコードも要素ごとに折りたたんで表示され、展開しないと子要素は表示されないので、非常に見やすいですね。

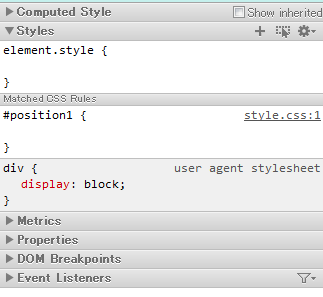
次に注目すべきが右側の

この部分です。
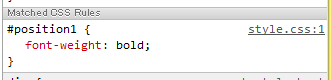
ここにはスタイルの内容が表示されます。"Matched CSS Rules"のところにstyle.cssに記述した#position1のスタイルの内容が表示されていますね。
さらに見てほしいのが、#position1の右側に"style.css:1"と表示されていますが、これはstyle.cssの1行目にこのスタイルの内容が記述されている、という意味になります。スタイルシートの何行目に該当のプロパティが記述されているかも教えてくれるなんて親切ですね。
このように「要素を検証」では、左側でHTMLソースの内容を見れるのでIDやクラスを確認したり、右側で適用されているスタイルの内容を確認することができます。
これだけなら、ふ~ん・・・くらいにしか思わないかもしれませんが、「要素を検証」の本当にすごいところは、ここからなんです。
なんとこの表示されている内容は、変更することができるんです。しかもリアルタイムで変更内容が適用されて表示されます。ただ、実際にスタイルシートの内容やHTMLファイルの内容が書き換わるわけではないので、あくまで表示の確認に使えるということですね。リロードすると変更内容は失われます。
実際に変更してみましょう。例えば、position1にfont-weight:bold;を入れるとどのような表示になるか、ということが確認できます。要素を検証の右側の画面でposition1の部分をクリックして、font-weight:bold;を入力してみましょう。

入力できたら今度は上に表示されているページを見てみましょう。position1の部分が太字になっていますね。

それから、特にIDやクラスもつけられていない要素の場合、element.styleというところにスタイルを書き込んでいけば、選択している要素だけスタイルの検証ができますので、やってみてください。
また、違う要素でスタイルの検証がしたい場合、左側のHTMLソースから選択し直して右側にスタイルを入力していけばいいので、毎回右クリックして「要素を検証」を選択する必要もありません。
このように「要素を検証」では、スタイルを変更したらどのように表示されるか検証することができます。実際の表示を確認しながらコーディングできるので、この機能を利用することで非常に効率化が図れます。要素を検証でスタイルを入力してみて、これでOKと思ったら実際にスタイルシートに書き込んでいけば、普通にコーディングするよりも無駄なくできますね。
同じような機能がFirefoxのFirebugというプラグインでも実現可能なので、Firefox派の人はFirebugを入れてみてください。
今回はちょっと番外編でしたが、「要素を検証」を使うことでより視覚的にスタイルを変更できるようになります。これでもっとCSSが楽しくなってくると思いますので、ぜひお試しあれ!
要素が重なった時の表示順位を変えるスタイル「z-index」
こんにちは、Fujibaba.com管理人です。
今回は「柔軟な要素の配置を実現するプロパティ」と密接に関係する要素が重なった時の優先順位について書きたいと思います。
positionプロパティを使って要素の配置を変えた時に、複数の要素が重なったとします。通常であれば後から記述されている要素の方が手前に表示されますが、この優先順位を入れ替えて奥に表示されている要素を手前に持ってきたいこともあると思います。
そんな時に便利なのがz-indexプロパティです。今回はこのz-indexプロパティについて学んでいきましょう。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div id="position1">CSSの基礎講座</div>
<div id="position2">動画やイラストが誰でも<span class="sale" id="idsale">販売</span>できるってご存知ですか?</div>
<div id="position3">Fujibaba.comならダウンロード販売で動画やイラスト、電子書籍などが販売・購入できます</div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
まずは、それぞれの要素を重ねて表示させてみましょう。以下のようにCSSを記述してください。各要素がわかりやすいように高さを広くとって、背景色をつけています。。
#position1{
background-color:red;
height:50px;
position:relative;
}
#position2{
background-color:blue;
height:50px;
position:relative;
top:-30px;
left:30px;
}
#position3{
background-color:green;
height:50px;
position:relative;
top:-65px;
left:60px;
}
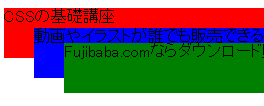
ちょっとごちゃごちゃしていますが、ブラウザで開くとこのようになります。

position3が一番手前、position1が一番奥に表示されていますね。
では、逆にposition1を一番手前、position3を一番奥に表示させるにはどのようにしたら良いでしょうか。実際にやってみましょう。
それぞれにz-indexプロパティを追加してください。z-indexは値が大きいほど手前に表示されますので、position1の値を一番大きくposition3の値を一番小さくしてください。
#position1{
background-color:red;
height:50px;
position:relative;
z-index:3;
}
#position2{
background-color:blue;
height:50px;
position:relative;
top:-30px;
left:30px;
z-index:2;
}
#position3{
background-color:green;
height:50px;
position:relative;
top:-65px;
left:60px;
z-index:1;
}
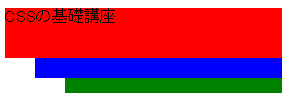
いかがでしょうか。ちょっとわかりにくいですが、背景が赤色のposition1が一番手前に表示され、背景が緑色のposition3が一番奥に表示されていますね。

このようにz-indexを使えば、要素が重なったときの表示順位を調整することができます。ただ、一つだけ注意点があって、z-indexはどの要素にも使えるものではなく、positionにstatic以外が指定されている要素のみに使えるプロパティになります。私もz-index覚えたての頃は、「あれっ、z-index指定してるのに手前に表示されないー(@_@;)ナゼ-」なんてことがありましたので、"z-indexはpositionにstatic以外が指定されている時しか使えない"ということはきっちり覚えておきましょう!
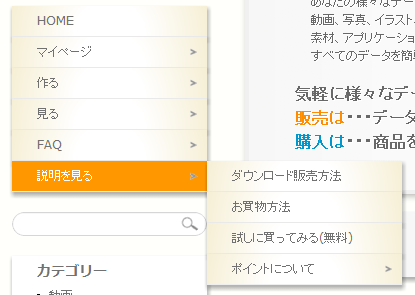
CSSのみで作る「マウスをホバーした時に子要素が展開するナビゲーションメニュー」
こんにちは、Fujibaba.com管理人です。
サイト上部やサイドバーにマウスを重ねるとその子要素(メニュー)が表示されるナビゲーションメニューが設置されているのをよく目にしますが、Javascriptを使用して作成されていることが多いですね。
今回はJavascriptを使わず、CSSのみで作成する方法をご紹介いたします。
Fujibaba.comでもサイドバーのナビゲーションメニューに使っています。

Fujibaba.comと全く同じ内容で説明するとちょっとわかりにくいので、もっと簡潔な内容にして説明いたします。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div id="navigation-menu">
<div class="content">
<ul class="menu">
<li class="leaf first active-trail"><a href="#">HOME</a></li>
<li class="expanded"><a href="#">リスト1</a>
<ul class="menu">
<li class="leaf first"><a href="#">リスト1-1</a></li>
<li class="leaf"><a href="#">リスト1-2</a></li>
<li class="leaf last"><a href="#">リスト1-3</a></li>
</ul></li>
<li class="expanded"><a href="#">リスト2</a>
<ul class="menu">
<li class="leaf first"><a href="#">リスト2-1</a></li>
<li class="leaf"><a href="#">リスト2-2</a></li>
<li class="leaf last"><a href="#">リスト2-3</a></li>
</ul></li>
</ul>
</div>
</div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
HTMLは、リストの中にさらにリストを作って、メニューの子要素を作っています。これをそのままブラウザで開くと、こんな感じですね。

これをスタイルシートで整えていくのですが、やり方としては親の「リスト1」「リスト2」以外はすべて隠しておいて、マウスをホバーした時に隣接するリストを表示させる、といった感じです。
style.cssには、以下のように記述してください。
#navigation-menu .menu{
display:block;
margin:0;
padding:0;
}
#navigation-menu .menu ul{
display:none;
position:absolute;
top:0;
left:195px;
list-style: none;
}
#navigation-menu .menu li{
list-style: none;
padding:0;
}
#navigation-menu .menu li a{
display: block;
width: 165px;
height: 20px;
color: black;
background:yellow;
font-size: 12px;
padding: 5px;
padding-left: 25px;
border-bottom: solid 1px #eee;
margin-left: 0px;
text-decoration: none;
}
#navigation-menu .menu li li{
white-space:nowrap;
}
#navigation-menu .menu li:hover{
position:relative;
}
#navigation-menu .menu li:hover > ul{
display:block;
}
#navigation-menu .menu a:hover{
background:red;
color:white;
}
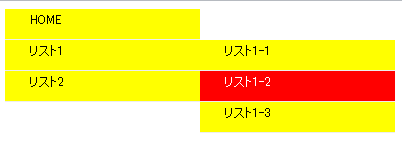
ブラウザで開くと、、、

こんな感じで横に展開していくので、サイドバーに設置するのに向いていますね。"#navigation-menu .menu ul"のdisplay:none;でul要素の配下にあるul要素は隠しています。さらに、子要素は"#navigation-menu .menu ul"内でどれくらいずらして表示させるかを指定しておきます。それで、ホバーした時に"#navigation-menu .menu li:hover > ul"のdisplay:block;で子要素が表示されるというカラクリです。
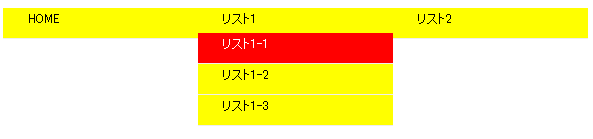
上記は横に展開していくようになっていますが、CSSをちょっと変えれば縦に展開していくナビゲーションメニューも作れます。画面上部にナビゲーションメニューを設置されたい場合は、style.cssは以下のようにしてみてください。
#navigation-menu .menu{
display:block;
margin:0;
padding:0;
}
#navigation-menu .menu ul{
display:none;
position:absolute;
top:25px;
left:0;
list-style: none;
}
#navigation-menu .menu li{
list-style: none;
padding:0;
float:left;
}
#navigation-menu .menu li a{
display: block;
width: 165px;
height: 20px;
color: black;
background:yellow;
font-size: 12px;
padding: 5px;
padding-left: 25px;
border-bottom: solid 1px #eee;
margin-left: 0px;
text-decoration: none;
}
#navigation-menu .menu li li{
white-space:nowrap;
}
#navigation-menu .menu li:hover{
position:relative;
}
#navigation-menu .menu li:hover > ul{
display:block;
}
#navigation-menu .menu a:hover{
background:red;
color:white;
}
変更点はほんとに少しだけです。まず、"#navigation-menu .menu li"にfloat:left;を追加して、リストを横に並べます。そして、"#navigation-menu .menu ul"のtopとleftの値を変更して、ホバーした時に子要素をどれくらいずらして表示するかを調整します。横に展開する時は、topの値が0でしたが、縦に展開する場合は、leftの値を0にします。

リストの中にリストがあってちょっとややこしいですが、このように割と簡単にCSSだけでマウスホバー時に子要素が展開するナビゲーションメニューが作れちゃうのです。リストの幅や背景色等は自サイトに合わせてぜひ試してみてください。
CSSのみで角丸のボタンを作成する方法
こんにちは、Fujibaba.com管理人です。
今回は角丸のボタンをCSSで作る方法をご紹介いたします。
よくWEBサイトではボタンが設置されていますね。通常の正方形や長方形のボタンと違い角が丸くなっているボタンを見たことがあるかと思います。実際に角丸のボタンを設置したことがある方も画像を使って設置しているという方も多いと思います。
そんな角丸のボタンは今やCSSだけで作ることが可能になっています。しかも画像を使うよりもページの表示速度が速くなることが期待されますので、画像でボタンをたくさん設置している方は、ぜひCSSでボタンを作ってみて違いを確かめてみてください。画像が多い場合、体感的にもページの表示速度は速くなるのではないでしょうか。
では、早速作り方の詳細を見ていきましょう。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div id="button">ボタン</div>
</body>
</html>
HTMLは非常にシンプルですね。
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
・ボタンの形作り
さてさて、まずはボタンの形作りからしましょう。以下のようにstyle.cssに記述してください。
#button{
width:200px;
height:80px;
font-size:40px;
color:white;
line-height:80px;
text-align:center;
background:red;
border:solid 2px black;
}
widthとheightでボタンの大きさを決めて、背景色や枠線をつけています。

角丸のボタンにしなくていいという方は、このままでもOKですね。
ちょっと本題とはずれますが、ここでちょっとした小技を使っていますので、ご紹介を。div要素のちょうど中心に「ボタン」という文字列がきていますね。横の位置は"text-align:center;"で中央揃えにしていますが、縦の位置調整には"line-height"を使用しています。「vertical-align:middle;を使うんじゃないの?」とお思いの方もいると思います。
実は、vertical-alignには使える要素が決まっていて、主にインライン要素とテーブル要素のセルに対してしか効果がないんです。今回ボタンにする要素はdiv要素(ブロック要素)なので、このvertical-alignが効きません。そこで役立つのが"line-height"なんです。line-heightは行の高さを指定するプロパティですが、行の高さを要素の高さ"height"と同じにすれば、上記画像のように文字列が中心にいくという仕組みです。"line-height"については、「文字のスタイル2」で詳しく紹介していますので、よかったら見てみてください。
これは覚えておくと役立つ場面があるかもしれませんので、主題から話は逸れましたが紹介させていただきました。
・角丸を指定する
さて、気を取り直してボタンの作成に移りましょう。ベースとなるボタンはできましたので、あとは角丸をつけるだけですね。
角丸を表現するには、border-radiusというプロパティを使います。例えば、すべての角が同じ丸みでいいという場合は非常に簡単で、以下のようにborder-radiusを追加するだけです。
※現時点ではIEや古いブラウザでは、対応していませんのでご注意ください。
#button{
width:200px;
height:80px;
font-size:40px;
color:white;
line-height:80px;
text-align:center;
background:red;
border:solid 2px black;
border-radius:15px;
}
border-radiusは15pxに指定されていますので、各角で水平に15px、垂直に15pxの地点を中心に円を描いた時にできる外周をなぞって角が丸くなります。文字で書くとわかりにくいと思いますので、実際にブラウザで確認してみましょう。

この画像では左上だけ書き込みましたが、このように各角で座標を取って円を描いた時の外周が角の丸みになるんです。
・各角の丸みを変える
各角の丸みを変えたい場合はどのようにしたらいいんでしょうか。その場合、下記のプロパティを使うことで各角に異なる値を指定することができます。
「border-top-left-radius」
左上の角丸を指定できます。"border-top-left-radius: 100px 50px;"のように記述すると、水平に100px/垂直に50pxの地点が起点に角が丸くなります。値が1つの場合、水平方向と垂直方向の位置が同じ値になります。
「border-top-right-radius」
右上の角丸を指定できます。"border-top-right-radius: 100px 50px;"のように記述すると、水平に100px/垂直に50pxの地点が起点に角が丸くなります。値が1つの場合、水平方向と垂直方向の位置が同じ値になります。
「border-bottom-right-radius」
右下の角丸を指定できます。"border-bottom-right-radius: 100px 50px;"のように記述すると、水平に100px/垂直に50pxの地点が起点に角が丸くなります。値が1つの場合、水平方向と垂直方向の位置が同じ値になります。
「border-bottom-left-radius」
左下の角丸を指定できます。"border-bottom-left-radius: 100px 50px;"のように記述すると、水平に100px/垂直に50pxの地点が起点に角が丸くなります。値が1つの場合、水平方向と垂直方向の位置が同じ値になります。
では、実際にこれらのプロパティを使って、角丸を作ってみましょう。以下のようにstyle.cssに記述してください。
#button{
width:200px;
height:80px;
font-size:40px;
color:white;
line-height:80px;
text-align:center;
background:red;
border:solid 2px black;
border-top-left-radius:30px 10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px 30px;
border-bottom-left-radius:20px 10px;
}
ブラウザで確認すると、それぞれの角が異なるのがわかりますね。

なお、これらの値はborder-radiusでまとめて指定することもできます。先ほど指定した値をまとめると、以下のようになります。
border-radius: 30px 10px 10px 20px / 10px 10px 30px 10px;
スラッシュ(/)の前が水平方向、スラッシュの後ろが垂直方向の半径の値で、左上・右上・右下・左下の順で指定していきます。スラッシュ以降を省略した場合には、水平垂直ともに同じ値になります。
また、それぞれの角の値は省略することができ、以下のようなルールで値が決定されます。
左下が省略された場合:右上と同じ値
右下が省略された場合:左上と同じ値
右上が省略された場合:左上と同じ値
いかがでしたか?後半はちょっと複雑でしたが、慣れればそんなに難しくありません。border-radiusを使えば、様々な形状を作ることができますので、ボタン以外でもぜひ試してみてください。
CSSアニメーションを使って要素の変化を滑らかにする
こんにちは、Fujibaba.com管理人です。
今回はCSSアニメーションを使って、要素にアクションを加えた時の動作を滑らかにする方法をご紹介いたします。
リンクにマウスをホバーした時の色の変化と背景色の変化がわかりやすいと思いますので、これらで説明していきます。
まずは、以下のHTMLを用意してください。以下のソースコードをコピーして、テキストエディタで保存してもらえればOKです(拡張子はhtmlにしてください)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" />
<title>HTML演習</title>
</head>
<body>
<div id="main"><a href="http://fujibaba.com">動画、イラスト、電子書籍、その他デジタルコンテンツを収益化するFujibaba.com</a></div>
<div id="sub">Fujibaba.comであなたの作品を収益化しませんか?</div>
</body>
</html>
続いて、上記HTMLと同じディレクトリ内にstyle.cssというファイルを保存してください。ここからはstyle.cssを変更していきます。
・基本となるスタイルの指定
まずは、マウスホバー時の色の変化を指定しましょう。以下のようにstyle.cssに記述してください。
リンクの色は青、マウスホバー時はオレンジ、2行目のdiv要素には通常時の背景色を黄、マウスホバー時の背景色を赤に指定しました。
この時点ではブラウザで開くと、マウスホバー時はパッと変化しますね。
・アニメーションの指定
CSSでアニメーションを追加するには、transitionプロパティを使います。
transitionプロパティには、いくつか種類があります。
「transition-property」
transitionを適用するプロパティを指定します。allと指定すればすべてのプロパティに対して有効になり、widthやbackground等の特定のプロパティを指定すると、指定したプロパティのみアニメーションが有効になります。
「transition-duration」
transitionの変化する時間を指定します。単位はs(秒)で、1sなら1秒、0.5sなら0.5秒です。
「transition-timing-function」
transitionの動作を設定します。指定できる値は以下の通りです。
ease:開始と完了が滑らか
linear:一定のスピード
ease-in:開始が遅く、徐々に速くなる
ease-out:開始が速く、徐々に遅くなる
ease-in-out:開始と完了が遅い
cubic-bezier(4つの数字をカンマ区切りで指定):3次ベジェ曲線で指定
「transition-delay」
transitionの変化が始まるタイミングを指定します。値はtransition-durationと同じようにsで指定します。
これらの値はまとめて指定することができますので、今回はまとめて指定したいと思います。transitionを指定する時は変化する前のセレクタに対して指定をします。なお、transitionはCSS3の機能で、現時点ではプロパティをtransitionと記述しても動作しないと思いますので、ベンダープレフィックスをつけましょう。
《ベンダープレフィックスについて》
ベンダープレフィックスとは、ブラウザベンダーが独自の拡張機能を実装したり、草案段階の仕様を先行実装する場合に、 それが拡張機能であることを明示するために付ける識別子のことです。
将来的に仕様が変更されるリスクに備えて、独自拡張や先行実装のプロパティ名や値の先頭に付けることが推奨されています。 ベンダープレフィックスでは、前後に「-」を付けたベンダー識別子でブラウザの種類を特定します。
CSS3で採用される予定の機能が各ブラウザで先行実装されているのですが、それらの機能を動作させるには、 現状ではプロパティや値の先頭に-moz-や-webkit-などのベンダープレフィックスを付ける必要があります。
主要ブラウザのベンダープレフィックス
-moz- : Firefox
-webkit- : Google Chrome、Safari
-o- : Opera
-ms- : Internet Explorer
ちょっと横道に逸れてしまいましたが、アニメーションを指定しましょう。今回はGoogle Chromeを使っているので、ベンダープレフィックスは-webkitをつけていますが、お使いの環境に合わせてつけてください。
a:link{
color:blue;
-webkit-transition:all 1s ease 0;
}
a:hover{
color:orange;
}
#sub{
background:yellow;
-webkit-transition:all 1s ease 0;
}
#sub:hover{
background:red;
}
変化する前のセレクタに対して、それぞれ"-webkit-transition:all 1s ease 0;"という指定をしています。値は、左からtransition-property、transition-duration、transition-timing-function、transition-delayの順に指定しています。すべてのプロパティに対して、1秒使って、開始と完了を滑らかに、すぐに変化を開始させる、という意味になります。
いかがでしたか?値の組み合わせを色々と変えて、変化の違いを試してみてください。
アニメーションを使いこなせるようになると、かなりデザインの幅が広がると思いますので、ぜひ覚えましょう。
商品を出品したら、FacebookやTwitterなどで広めよう!
上記の”いいね”や”ツイート”ボタンをクリックするとこのページをみんなに紹介できるよ。
出品していなくてもオススメの商品をみんなに紹介しよう。
価値のあるデータ(動画や写真といったファイル全般)を共有サイトに無料アップロードしていませんか?
価値のあるものは、閲覧数やコメント数の伸びがよく、広告収入もあるかと思います。
その価値あるデータをもっともっとダイレクトにダウンロード販売して収益化できるのがFujibaba.comです。
違法ダウンロード刑罰化が進む中、Fujibaba.comでは違法なデジタルコンテンツは許可していません。
違法ダウンロード刑罰化の対象にならないデジタルコンテンツなので、購入される方も安心して利用できるシステムになっております。
動画,写真,イラスト,デザイン,キャラクター,電子書籍,漫画,アニメ,文章,音楽,ゲーム,Office(Word、Excel、PowerPoint),素材,アプリケーション,ソースコード,ZIP,各種テンプレート,など様々なデジタルコンテンツのデータを、法人も個人もダウンロード販売できるサイトです。!副業をするならFujibaba.com
動画のダウンロード販売
動画のダウンロード販売とは、あなたが撮影した動画、あなたが著作権を持っている動画をダウンロード販売することができます。おもしろ動画や、奇跡の瞬間動画や、スゴ技・神業動画や、講習動画や、自作のドラマ・アニメの動画や、普段は体験できない動画や、コマ撮り撮影の動画や、再生回数の多い動画シリーズや自作の音楽・ライブ動画や、情報動画や、その他かわいい動物の動画や、かわいい赤ちゃんの動画などなど、様々な動画がダウンロード販売できます。動画をアプロードするだけで副業ができます。
静止画(写真・画像)のダウンロード販売
静止画(写真・画像)のダウンロード販売とは、あなたが撮影・作成した静止画(写真・画像)、あなたが著作権を持っている静止画(写真・画像)をダウンロード販売することができます。静止画(写真・画像)とは、写真やイラストなどの画像の事を総称して静止画(写真・画像)と言います。素材として使用したり、壁紙に使用したりする写真や画像をダウンロード販売できます。写真や画像で簡単に副業ができます。
ファイルのダウンロード販売
ファイルのダウンロード販売とは、動画や静止画(写真・画像)を含むあらゆるデータでもダウンロード販売できます。zipに写真をまとめてダウンロード販売したり、PDFで書籍をダウンロード販売したり、自作のゲームやアプリケーションをダウンロード販売したり、様々な用途に使用できる著作権フリー文章のテンプレートをダウンロード販売したり、エクセルの書式のテンプレートをダウンロード販売したり、漫画本や小説その他の様々な原稿データをzipに圧縮してダウンロード販売したり、おもしろ料理や絶品料理の説明書をテキストやメモ帳でダウンロード販売したり、アフィリエイトの成功方法や成功する投資方法などの情報商材をダウンロード販売したり、PowerPointでプレゼン資料のテンプレートをダウンロード販売したりなどなど、ダウンロード販売の可能性は無限大にあります。便利なデータを販売アップロードするだけで副業できます。
動画、静止画(写真・画像)、ファイルのダウンロード購入
Fujibabaポイントを使用して動画、静止画(写真・画像)、ファイルをダウンロード購入できます。制限カテゴリーに著作権フリー、商用利用の禁止、加工の禁止の3つあるので購入する時に確認ください。
詳しくは、初めてのFujibaba.com、ダウンロード販売方法、お買物方法、ポイントについて、Fujibaba.comの魅力をご覧ください。
ダウンロード販売とは?
ダウンロード販売(ファイル販売とも言いえます)とは、動画、静止画(写真・画像)、ファイル、文章等のデータファイルを販売することです。ダウンロード販売の魅力は大きく3つに分けてご紹介します。
①ダウンロード販売の魅力は、どのようなデータでも販売できます。
ダウンロード販売の魅力は、動画、写真、画像、officeファイル、ソフト、アプリケーション、文章など、幅広いジャンルの物が販売できるという事です。パソコン上のデータであれば、ジャンルを問わずデータを販売できます。よくある例は、起業が写真をHPや企業の広告用に利用するための素材として販売していたり、動画や写真を加工するソフト、パソコンの環境を良くするためのソフトの販売などがあります。Fujibaba.comでは、企業で販売したり、個人で販売もできます。つまり、誰でも様々なデータファイルの販売が可能なのです。
②製品は自分次第で、様々な製品が販売でき、様々な製品が購入できる。
製品は自分のパソコンにある自分のデータであればどのようなデジタルコンテンツも販売できます。何気ない旅行の写真や、自分で考えたデザイン、偶然とれた奇跡の瞬間の動画、分で作ったゲーム、自分で作ったマンガ、自分で作成した文章など、考えだしたらきりがないほど様々あります。つまり、自分の個性を最大限に活かした販売が可能になるのです。つまり、誰でも副業ができるのです。自分の個性を最大限に活かした販売が可能という事は、様々な人の個性を購入でき、それを活用する事もできます。 Fujibaba.comでは、著作権フリー、商用利用の許可、加工の許可などをカテゴリーごとに分けていますので、販売されている製品をそのまま活用したり、独自に加工して活用することもできます。
③1度販売すると、在庫の心配がなく半永久的に販売可能です。つまり、何もしてないかのようで副業ができます!
物品の販売では、購入された商品は、代金と引き換えに物を渡します。ダウンロード販売では、購入された商品は、代金と引き換えにダウンロードできるようにします。つまり、オークションや中古品の販売では1度きりの販売で終わってしまうのですが、ダウンロード販売では、所有権、著作権等がある限り、半永久的に販売が可能なのです。1度販売すると、デジタルコンテンツの価値は100円にも、100万円にもなる可能性があるのです。Fujibaba.comでは、購入の代金をポイント制とし、販売で得たポイントは、好きな時に現金への交換ができます。
④収益化
今まではネットで収益化することはとても大変でした。アフェリエイト中心に広告収入でしたが、ダウンロード販売をすることで直接的な収益化が期待でき副業になります。Fujibaba.comを使用することで動画・写真、ファイルといったあらゆるデジタルコンテンツで収益化ができます。電子書籍、テキスト、アプリといったファイルも販売できるので、収益化できるデータはお客様次第!
費用無料でできる副業は限られていますが、Fujibaba.comなら簡単に誰でも副業ができます。
ダウンロード販売の魅力がわかって頂けましたでしょうか?Fujibaba.comでは、誰でも、個人でこの魅力をご活用いただけます。
まずは、自分の動画、写真などを販売してみてはいかがでしょうか?Facebookに自分の製品を告知する事もできます。アカウントを登録して、Fujibaba.comを活用してみましょう!※FacebookとTwitterアカウントでのログインもできます。
動画、静止画(写真・画像)、ファイルのダウンロード販売 Fujibaba.com(ふじばば.com、フジババ.com)
法律・マナーの順守
販売する方は著作権や肖像権を侵害しないようお願い申し上げます。
ダウンロード販売する側の注意点、制限タグ
・著作権フリー:著作権フリー、商用利用可能な場合チェックを付けてください。
・商用利用の禁止:商用利用を禁止する場合はチェックを付けてください。
・加工の禁止:加工を禁止にする場合はチェックを付けてください。
購入する側の注意点、制限タグ
・著作権フリー:著作権フリー、商用利用できます。
・商用利用の禁止:商用利用できません。
・加工の禁止:加工禁止です。
Fujibaba.comではデータのダウンロード販売以外にも、コメントのやり取りやブログの公開等、ソーシャルメディアとしてご活用いただくことも可能ですが、誰かが不快に思うような内容は決して書き込まないようお願い申し上げます。
詳しくは利用規約と著作権をご参照ください。
Fujibaba.comはすべてのユーザーが安心してデータのダウンロード販売をできるよう鋭意していきます。
動画・静止画・ファイルのダウンロード販売
Fujibaba.com